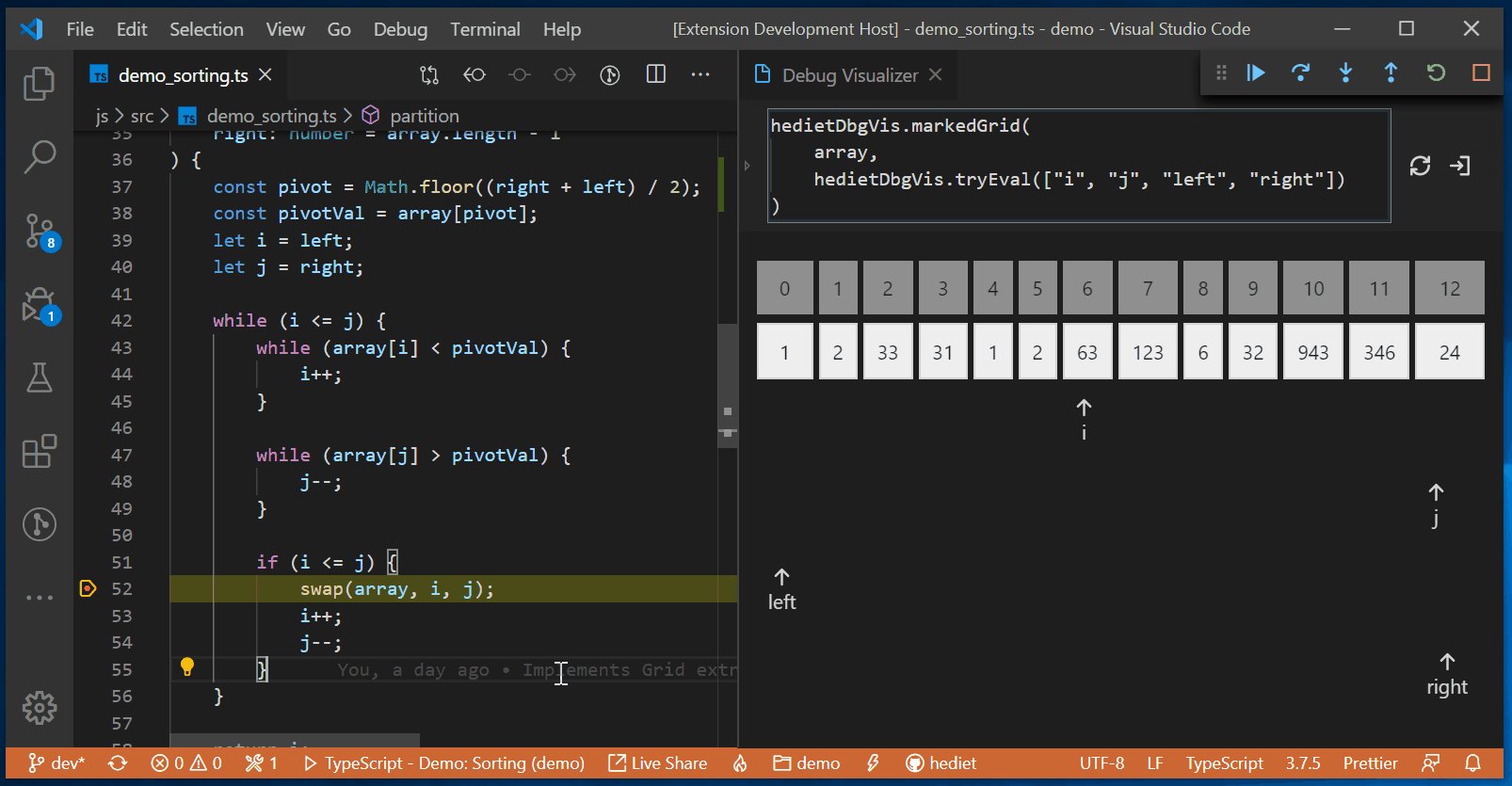
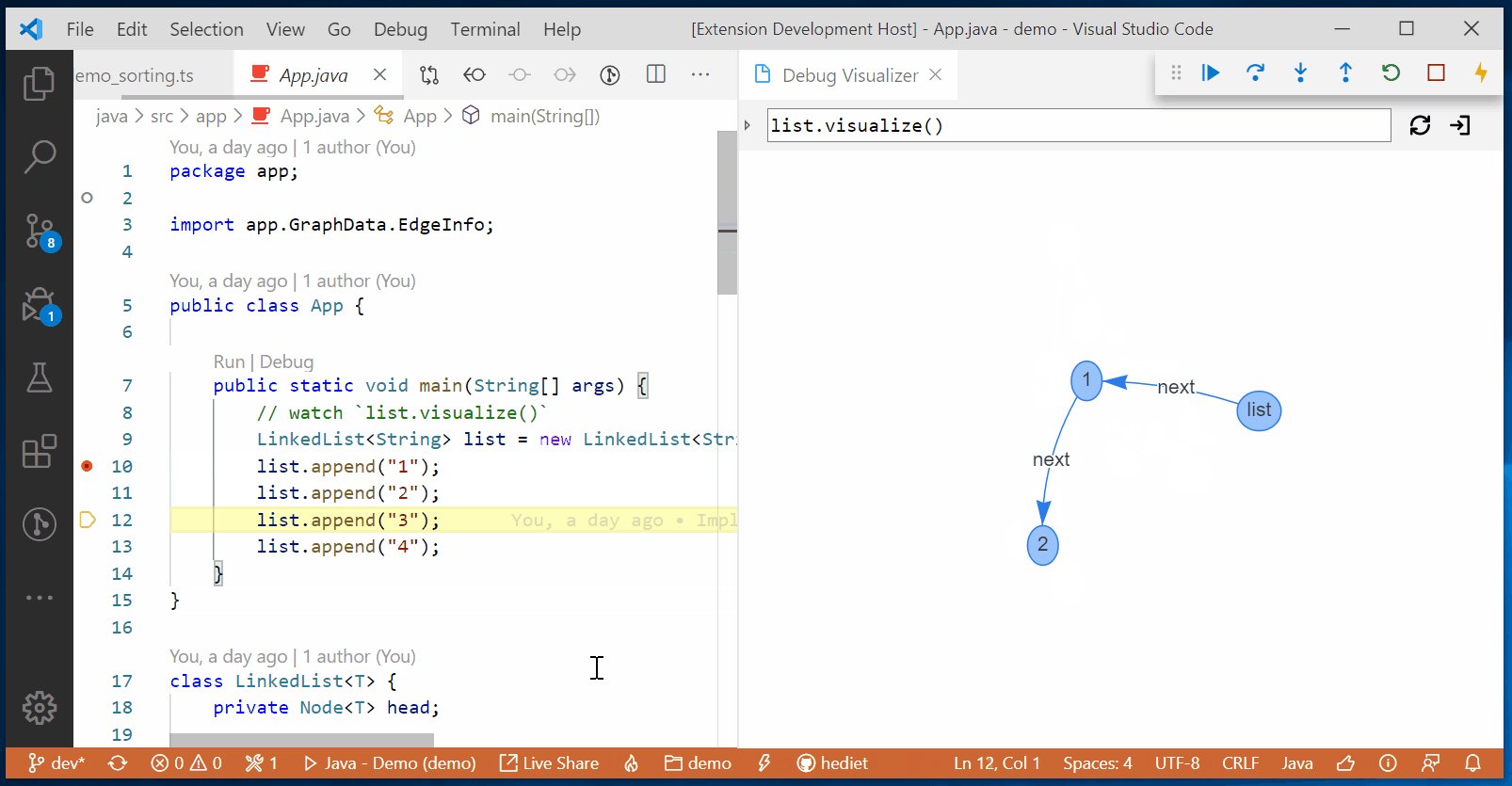
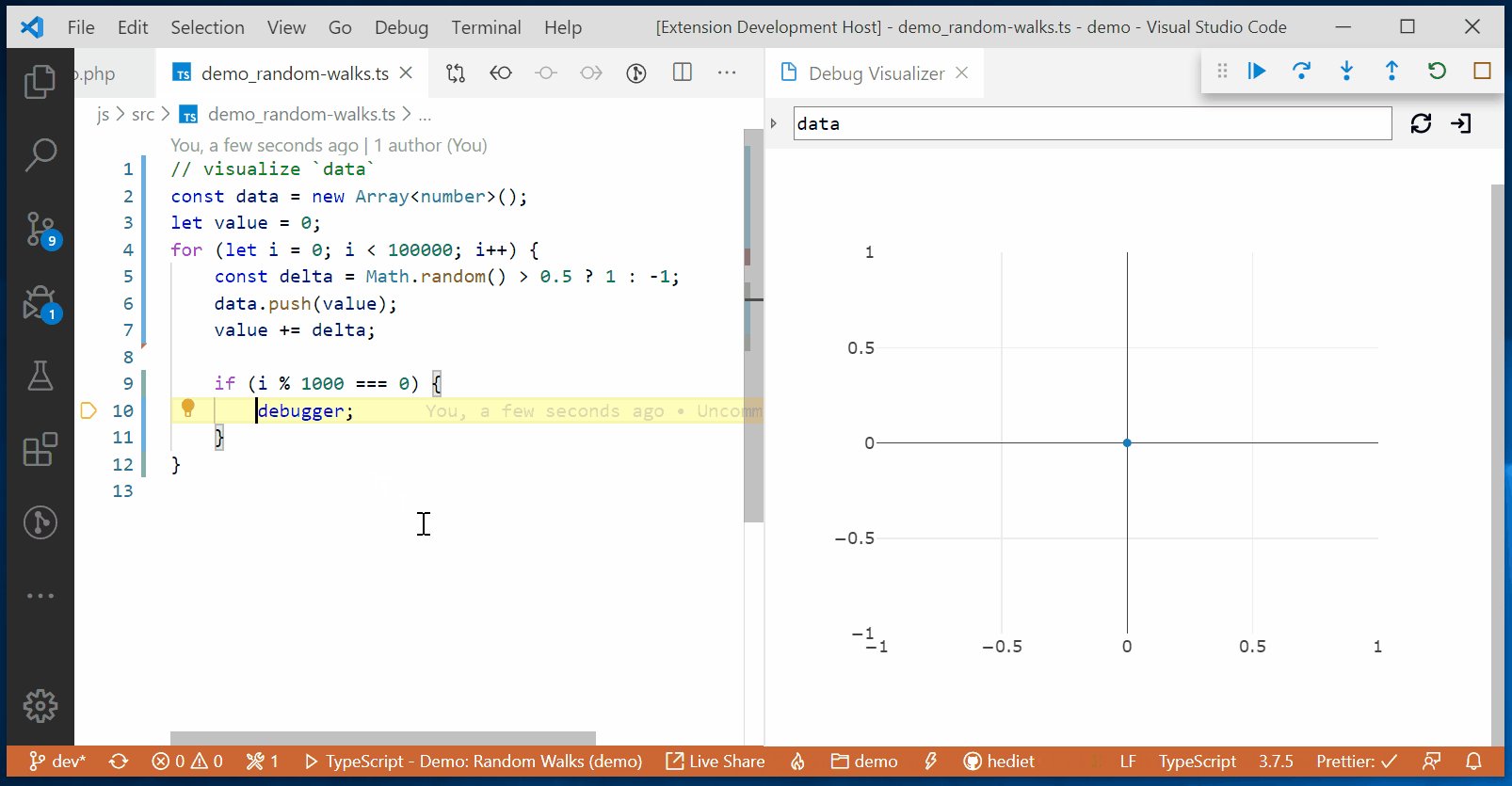
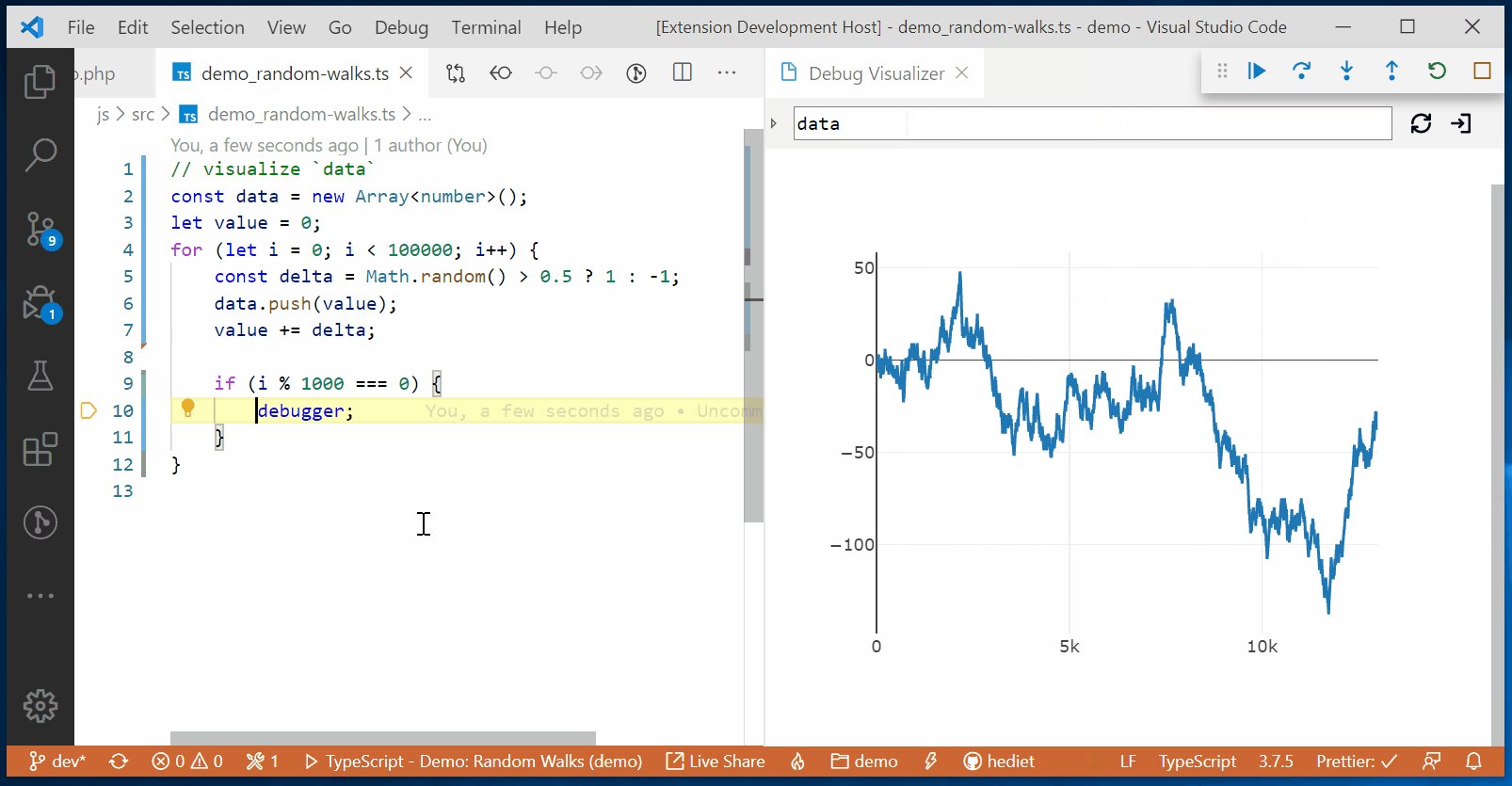
После установки этого расширения используйте команду, Debug Visualizer: New Viewчтобы открыть новое представление визуализатора. В этом представлении вы можете ввести выражение, которое будет оцениваться и визуализироваться при пошаговом выполнении вашего приложения. Это представление работает так же, как представление просмотра VS Code, за исключением того, что результирующее значение отображается визуально, а не в текстовом виде, и вы можете наблюдать только одно выражение (но вы все равно можете открывать несколько окон).
Используйте команду Debug Visualizer: Use Selection as Expression (Shift + F1), чтобы использовать текущий выделенный текст как выражение в последнем открытом визуализаторе отладки.
Поддерживаемые значения
Не все значения могут быть обработаны. Визуализаторы используют определенные данные JSON. Это расширение использует hediet / visualization , общую структуру визуализации. Вы можете увидеть на его игровой площадке, какие данные можно визуализировать и как выглядит визуализация.
Текущее наблюдаемое выражение должно оцениваться как строка объекта JSON, соответствующая схеме одного из поддерживаемых визуализаторов. Эта строка JSON может быть заключена в одинарные или двойные кавычки (или вообще не быть), и ее нельзя экранировать. Действительный пример "{ "kind": { "text": true }, "text": "some text\nmore text" }". Используйте окно просмотра, чтобы увидеть, что оценивается выражением. Это расширение просто интерпретирует этот результат.
Для некоторых языков (TypeScript / JavaScript) внедряется код времени выполнения для поддержки экстракторов данных . Средство извлечения данных снимает требование о том, чтобы визуализированное значение было строкой JSON, и действует как мост между настраиваемыми структурами данных и данными JSON, обрабатываемыми визуализаторами. Если применимо несколько экстракторов данных, в представлении визуализации можно выбрать предпочтительный.