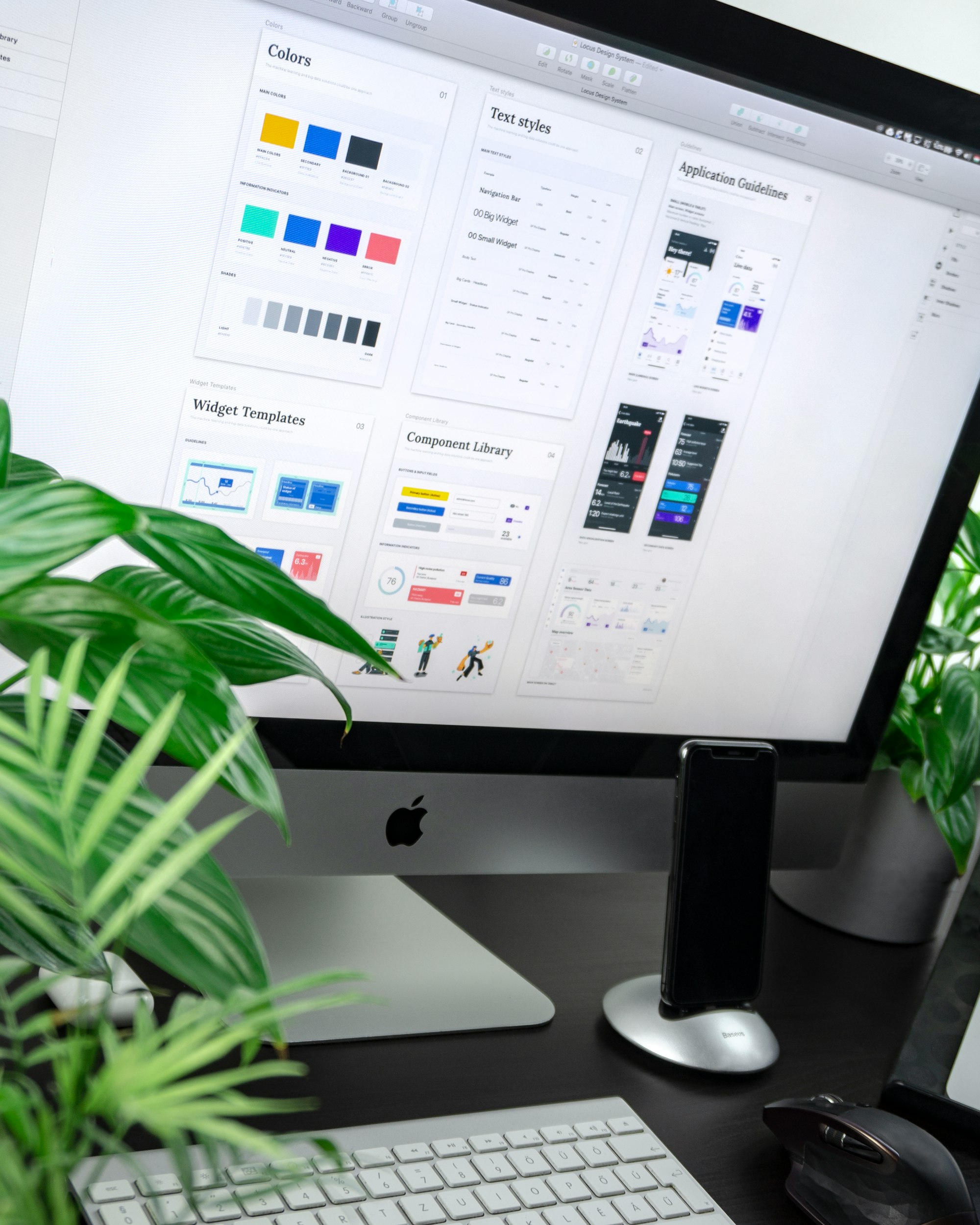
Figma обучение Курс по работе с Figma
Практикуйся, создавай компоненты и стили, правильно используй привязки и фреймы, собирай библиотеку компонентов - так ты станешь настоящим профи в Figma.
90% тех ребят, которые говорят, что знают и работают в Figma не знают и половины того, что ты получил на Курсе и этот факт делает тебя на голову выше их в профессиональном плане и на три головы выше тех дизайнеров, которые не работают в Figma вообще.
Изучи самый перспективный инструмент для веб дизайна, создай свою библиотеку компонентов и макет мобильного приложения
Чему вы научитесь:
- Внутренний и внешний интерфейс программы
- Инструменты Figma
- Frame - очень важная часть. Фрейм - это основа программы.
- Компоненты
- Contsraints (Ограничения/привязки)
- Система сеток и направляющих в Figma
- Плагины
- Прототипирование
- Стили
- Ты заложишь основу своей библиотеки компонентов
- Практическая работа по созданию мобильного приложения с применением полученных знаний и своей библиотеки компонентов
- Изучение основ атомарного дизайна
В ходе курса мы на практике будем использовать все инструменты программы и создадим твою собственную библиотеку компонентов и макет мобильного приложения. Так же мы сделаем кликабельный прототип этого приложения.
Используй полученные знания и постоянно практикуйся!
Посмотрите курс по обучению работы с Figma на закрытом Telegram канале https://t.me/+gKmGjOF3MrAwODli

В чем главные отличия Figma от других редакторов
Figma относительно новая бесплатная программа для веб дизайнера, который знает цену своему времени и идет в ногу с тем самым временем. Если ты читаешь эту статью, то ты молодец, потому что в тебе уже есть зерно сомнения по поводу того, что Photoshop вечен и все такое.
Figma программа, которая работает в браузере
Figma не требует никакой установки, ты можешь ее открыть прямо в браузере и работать. Это невероятный плюс, который отчасти и минус, но о плохом поговорим в конце этой статьи.
Веб приложение это круто в плане того, что можно использовать ее на любой платформе (Windows Mac Linux). Для первых двух, даже есть десктопная версия, которая по сути ничем не отличается от браузерной.
Figma работает в облаке
Это вытекает из того, что это браузерный редактор. Соответственно, тебе больше не нужно сохранять свои файлы, заливать их в облако и показывать разработчикам или заказчикам. Ты просто делаешь работу, как дизайнер, закрываешь браузер, а все уже и так сохранено и ничего не пропадет никогда. Это значительно ускоряет работу, особенно для больших команд.
Командная работа в Figma
Раз уж заговорили о больших командах нужно сказать, что Figma это как раз то, что им нужно. Больше никаких костылей, типа Zeppelin и тому подобное все работает из одного клиента. Не нужно всем участникам проекта иметь рабочий Mac. Не нужно оплачивать годовую лицензию всем участникам работы, в Figma оплата для команды работает на месяц. То есть покупать командную лицензию можно только тем, кто действительно работает в данный момент, а если он отправится в отпуск, то можно не оплачивать платный пакет на него и сэкономить немного денег. К тому же покупать лицензию нужно только для тех участников, которые непосредственно редактируют проект, например, разработчикам которым достаточно просматривать макет лицензия не нужна. Разве это не круто?
Figma Чат
Прямо в программу вшит чат, которым могут пользоваться все и каждый участник проекта получит сообщение на почту о том, что в чате оживилась беседа.
Figma Контроль версий
Ты всегда можешь видеть кто и когда делал изменения в макете и "откатить" работу до нужного момента, создать копию работы из истории и … блин, да все, что угодно. Контроль версий работает так же, как и Git, если ты знаешь, что это такое, только работает он намного проще и приятнее. Можно продолжить работать с этого момента, можно создать копию и продолжить работать, при это остальные могут работать с последнего сохранения. Кое-кому с костылями, типа Abstract или динозавру Photoshop о такой простоте работы только мечтать приходится.
Модульная Сетка в Figma
Модульная сетка в Figma это нечто прекрасное. Это не просто направляющие по которым ты можешь выравнивать блоки сайта это настоящее супер оружие, которым программа кладет на лопатки старенького динозавра от Adobe. Сетка в Figma прикрепляет к себе контент, который ты можешь привязывать по средствам constraints, что позволяет создавать адаптивные и резиновые версии макетов за считанные минуты, а то и секунды. Сетка создается только внутри фрейма, а вот фрейм можно создать и внутри другого фрейма, при чем количество вложенностей не ограничено и для каждого фрейма можно создавать свою сетку.
Figma Constraints
Функция, которая позволяет привязывать объект или группу объектов к определенным сторонам родительского фрейма. То есть, при масштабировании родителя все его внутренние части будут находиться в четко обозначенном месте. Это очень круто работает для создания адаптивных версий сайта или изменении размера каких-то его частей. Данная функция в 1000 раз укоряя работу над адаптивным дизайном.
Компоненты в Figma
При создании нового компонента в Figma он не перемещается на отдельный артборд, а остается там, где и был создан. Создавая дочерние элементы компонента, ты не создаешь его копии, как таковые, а делаешь нечто иное. Ты всегда можешь поменять стили дочернего элемента и при изменении этих же стилей у родителя они не поменяются у копии. Единственное, что ты не можешь менять в дочернем элементе это размер вложенных в него шейпов. Но есть масса способов, которые лечат эту проблему на этапе создания самого компонента. Об этом мы поговорим на уроке про компоненты.
Figma Шрифты Google всегда с тобой
Потому, что это веб приложение и оно всегда онлайн с ним всегда вся библиотека Google. То есть все, что есть на Google Fonts все есть и у тебя в Figma. Это просто прекрасно ничего не нужно доканчивать. Но есть и минут посмотреть в динамике изменение шрифта для подбора не получится нужно обязательно его выбрать, чтобы он применился. Так думают не опытные пользователи. Опытные используют для лечения такой проблемы плагин. О плагинах и том как их использовать мы поговорим в соответствующем уроке.
Посмотрите курс по обучению работы с Figma на закрытом Telegram канале https://t.me/+gKmGjOF3MrAwODli
Надеюсь, что после курса станешь использовать все фишки программы в комплексе и ускорять свою работу в разы. Конечно, не стоит забывать о создании своей библиотеки компонентов, может быть и не одной.