Функции фильтров
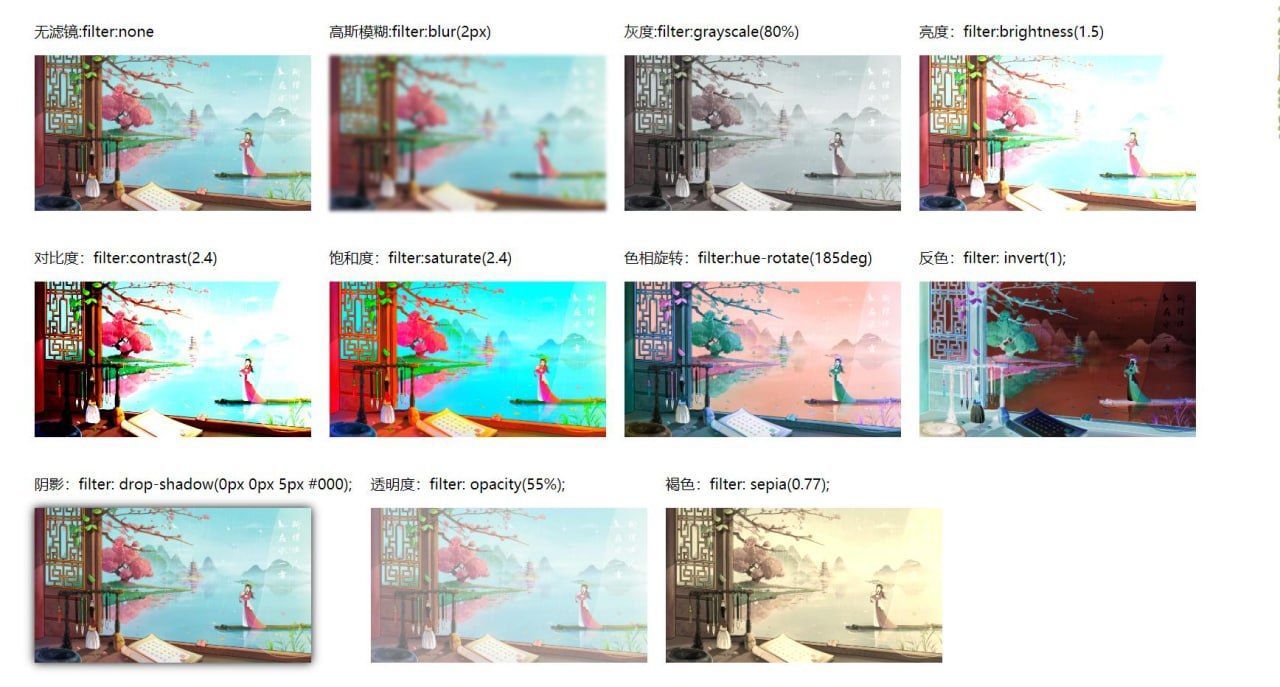
CSS позволяет накладывать поверх картинок или фонов различные фильтры. Можно, например, размыть или обесцветить изображение, сделать его более контрастным.
Функции используются в качестве значений для свойств filter.
blur()
Примеряет размытие Гаусса к изображению. Значение в скобках указывает сколько пикселей сливаются друг с другом.
brightness()
Меняет яркость изображения. В скобках можно указать любое значение от 0% и выше. Значение 0% сделает изображение полностью чёрным. Значение 100% вернёт изображению исходную яркость.
contrast()
Меняет контраст изображения. В скобках можно указать любое значение от 0% и выше. Значение 0% сделает изображение полностью чёрным. Значение 100% вернёт изображению исходный контраст.
grayscale()
Делает изображение чёрно-белым. В скобках можно указать значение от 0% до 100%. Значение 100% сделает изображение полностью чёрно-белым.
hue-rotate()
Меняет цвета изображения за счёт поворота цветового круга. Угол поворота указывается в скобках.