Свойство overflow позволяет буквально определить, что делать с содержимым блочного (то есть для элемента, у которого display определяется как block, inline-block, flex или grid) элемента, если оно не влезает в размеры отобразить или обрезать (с полосами прокрутки или без).
Пример
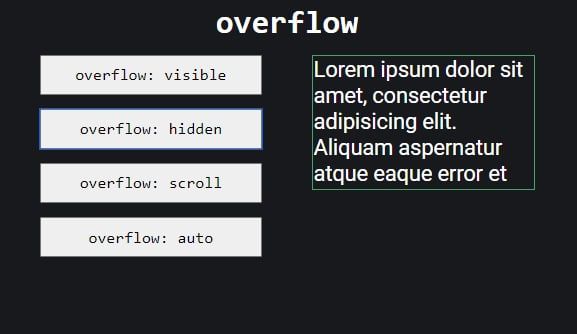
Если содержимое блока будет больше, чем границы блока, оно будет «обрезано»:
.article {
/* Задаём ограничения по размеру блока */
width: 300px;
height: 300px;
overflow: hidden;
}