Коллекция «жидких» кнопок для твоего проекта
Код находится здесь: https://codepen.io/Zaku/pen/eRmRxz
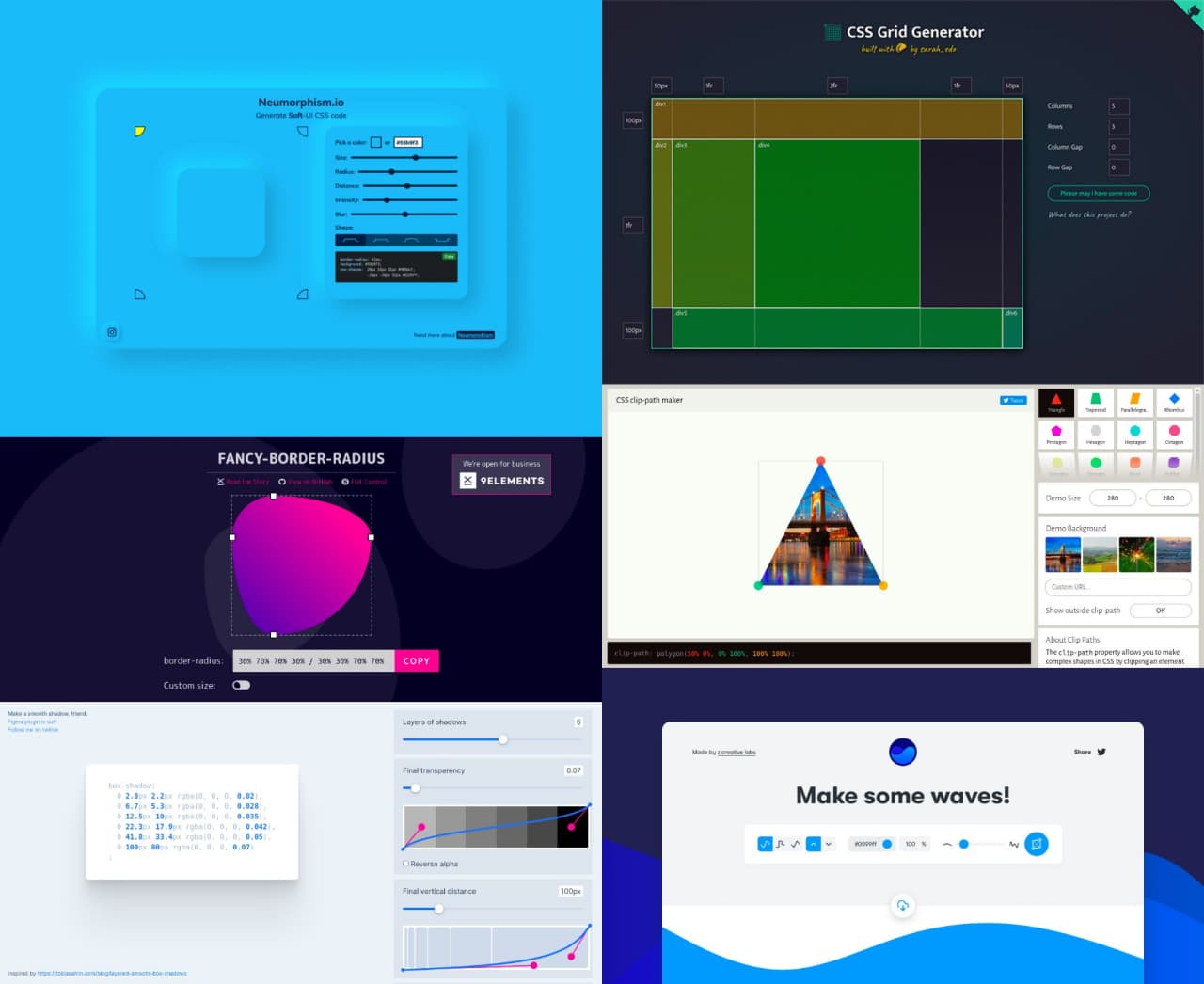
Полезные CSS-генераторы в 2021 году
CSS-генераторы избавляют вас от необходимости в ручную подгонять стили для определённых целей. Они позволяют, используя веб-интерфейс, быстро настроить необходимые эффекты и получить на выходе готовый CSS-код.

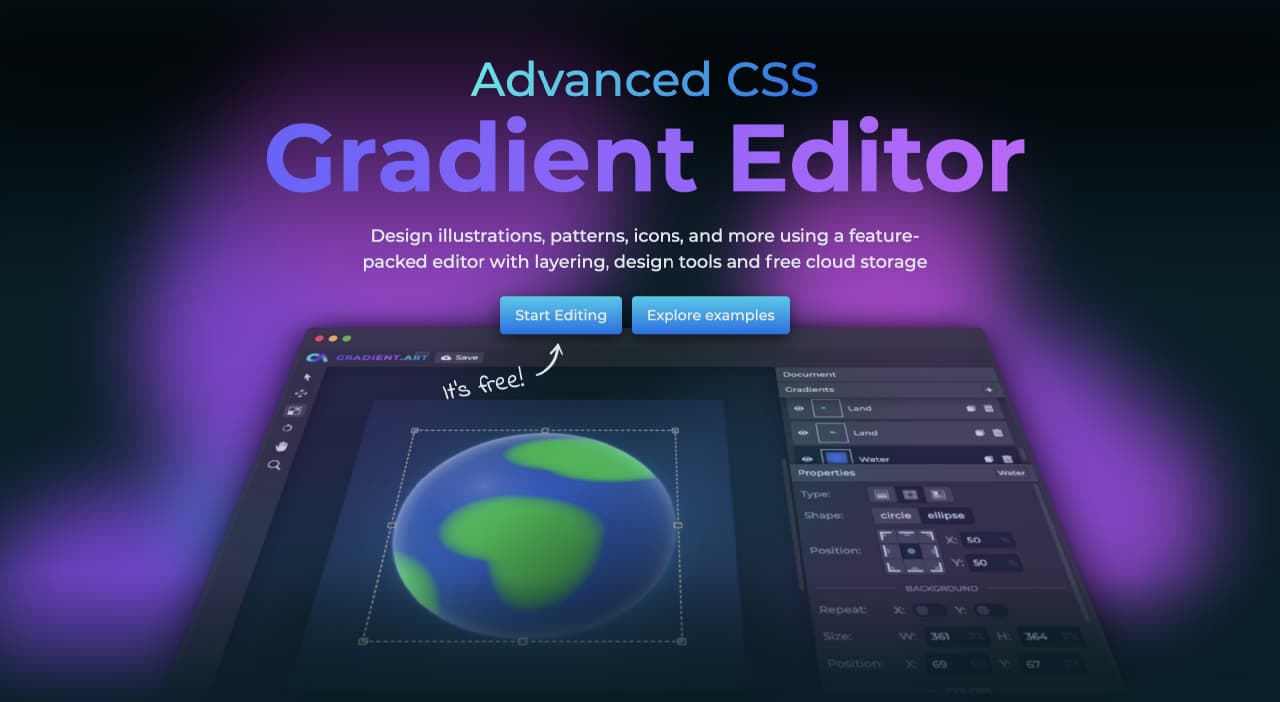
Крутой онлайн редактор градиента для CSS
У этого редактора есть сразу несколько приятных особенностей возможностьсоздания слоёв для background’a, возможность хранить результаты в облаке,готовые изображения можно сразу использовать в виде CSS-кода, а также естьколлекция уже готовых к использованию рисунков. GradientArt | Advanced CSS Gr…

Анимация переключения темного режима с помощью CSS
В этом уроке основное внимание будет уделено тому, как использовать переходы в CSS и сделать кнопку переключения для светлого, а также темного режима с использованием небольшого количества JavaScript. Давайте погрузимся в мир переходов!

Настройка всплывающей подсказки HTML при наведении курсора с CSS
Всплывающие подсказки это небольшие поля, содержащие полезный текст, который появляется при наведении курсора на определенные элементы веб-страницы. Они являются полезным компонентом пользовательского интерфейса для предоставления пользователям дополнительной информации, не загромождая интерфейс.