Онлайн видеокурс CSS Grid Layout
Верстайте правильно с CSS Grid Layout. Это адаптивная верстка под любое устройство. С сеткой Grid Layout ваш сайт будет адаптивен на любом устройстве и будет отлично и структурированно смотреться для пользователя.
Онлайн видеокурс CSS Grid Layout
- Основная терминология и первая раскладка
- Свойства grid-template-columns и grid-temaplate-rows
- Управление Grid-элементами
- Именования
- Расположение элементов
- Выравнивание сетки и элементов CSS Grid
- Алгоритм авторазмещения
- Обзор макета и создание HTML-структуры
- Стилизация шапки и блока с изображениями
- Адаптация шапки и блока изображений
- Реализация блока с пользователем
- Стилизация блока галереи
- Реализация подвала и подведение итогов
Вам стоит так же изучить ...
Pinta TV
Смотрите обучающие материялы на нашем канале в Telegram Premium курсы в на @pintatv
GO 📺 PINTA TVКурсы по верстке Теория и практика по адаптивной верстки
Бесплатные видео курсы по верстке сайта с нуля. Изучение основ верстки сайта Онлайн Курсы Html и CSS основы верстки сайтов для начинающих.

Бесплатные Курсы по верстке CSS Grid Layout
Бесплатные видео курсы Html и CSS. Курсы по адаптивной верстке сайта с применением Grid Layout. Создайте адаптивный сайт с модулями Grid и CSS.

Бесплатные макеты 🦋 Figma для верстки сайта коллекция макетов
Коллекция макетов для верстки Figma 🔥 Выбери макеты Figma 🦋

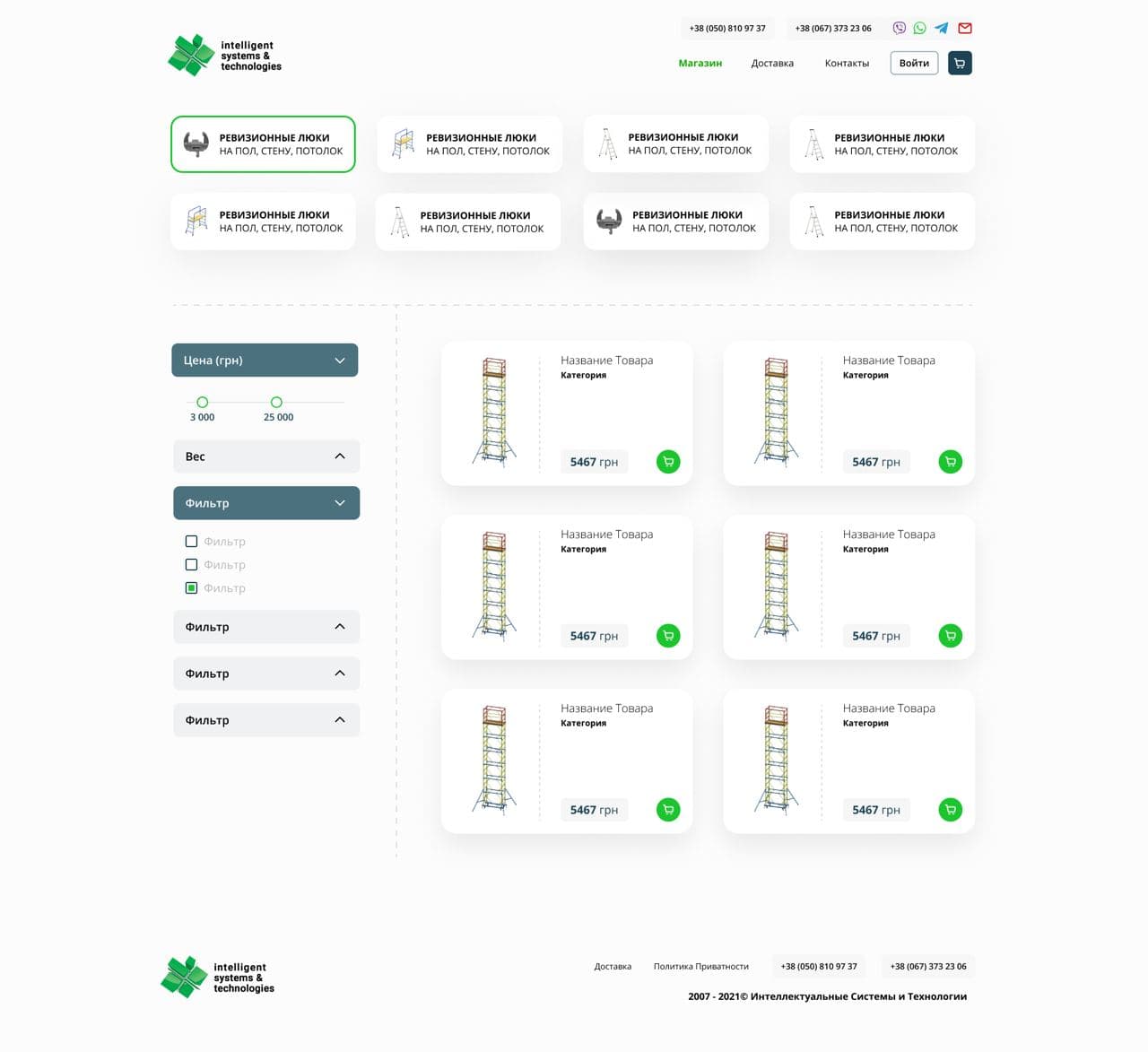
Скачать макеты Figma Интернет магазин Figma макет
Скачать бесплатно хорошие макеты Figma с множеством страниц и элементов. Готовый макет Фигма Интернет магазин Figma. Содержит карточку товара так и прочие

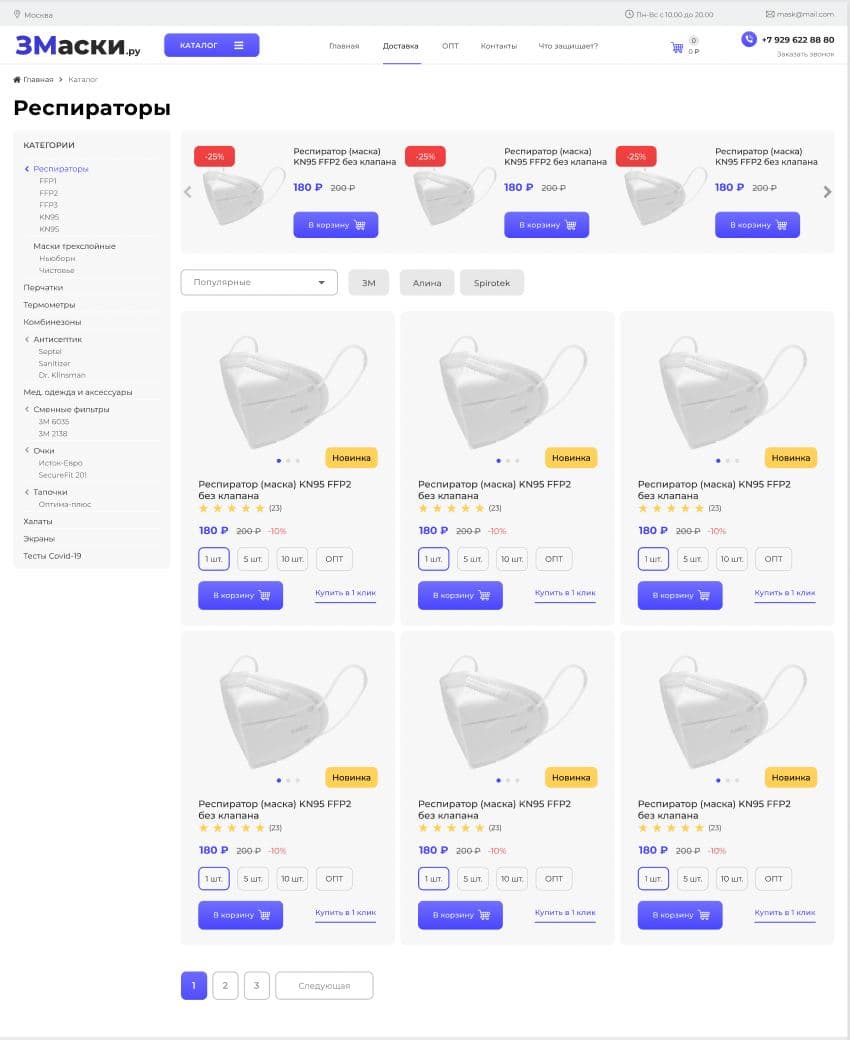
Макет интернет магазина масок Figma
Интернет магазин масок Figma на 15 страниц. Готовый и бесплатный Макет интернет магазина масок созданный в программе Figma.