Quiz-форма это форма разделенная по шагам, чтобы не оттолкнуть посетителя большим количеством вопросов.
В основном в Quiz-формах используются простые действия (выбор одного или несколько вариантов из предложенных) и на последнем этапе форма с полями для получения контактных данных.
При отслеживании таких форм частая проблема в том, что каждый этап срабатывает как отправка формы.
Для отслеживания финальной отправки формы используем сообщение о успешной отправке формы.
Настройка по шагам:
Переходим в https://analytics.google.com/ , переходим в меню Администратор. Дальше на уровне представления нажимаем Цели и +Цель.
📌 В Установка цели - выбираем Собственная и нажимаем Далее.
📌 В Описание цели - пишем понятное название, Тип - выбираем Событие и нажимаем Далее.
📌 В Подробные сведения о цели вводим данные: Категория Равно quiz-form, а Действие Равно send и нажимаем Сохранить.
Переходим в https://tagmanager.google.com/ нажимаем теги.
⚙️ Называем тег.
⚙️ В Конфигурация тега нажимаем Тип тега выбираем Google Аналитика – Universal Analytics.
⚙️ В Тип отслеживания выбираем Событие.
⚙️ В Параметры отслеживания событий вводим данные: Категория quiz-form Действие send.
⚙️ В Настройки Google Analytics введем идентификатор или переменную Google Analytics.
⚙️ В Триггеры выбираем триггер активации.
⚙️ Нажимаем “+” (создать триггер).
⚙️ Называем триггер, нажимаем настройки триггера В типах триггера Взаимодействия пользователей выберем Доступность элемента.
⚙️ В Метод выбора Идентификатор меняем на Селектор CSS.
⚙️ Для поля Селектор элементов нам необходимо перейти на сайт скопировать его из кода сайта.
Переходим на наш сайт, отправляем Quiz-форму появляется сообщение “Спасибо за ответы!”.
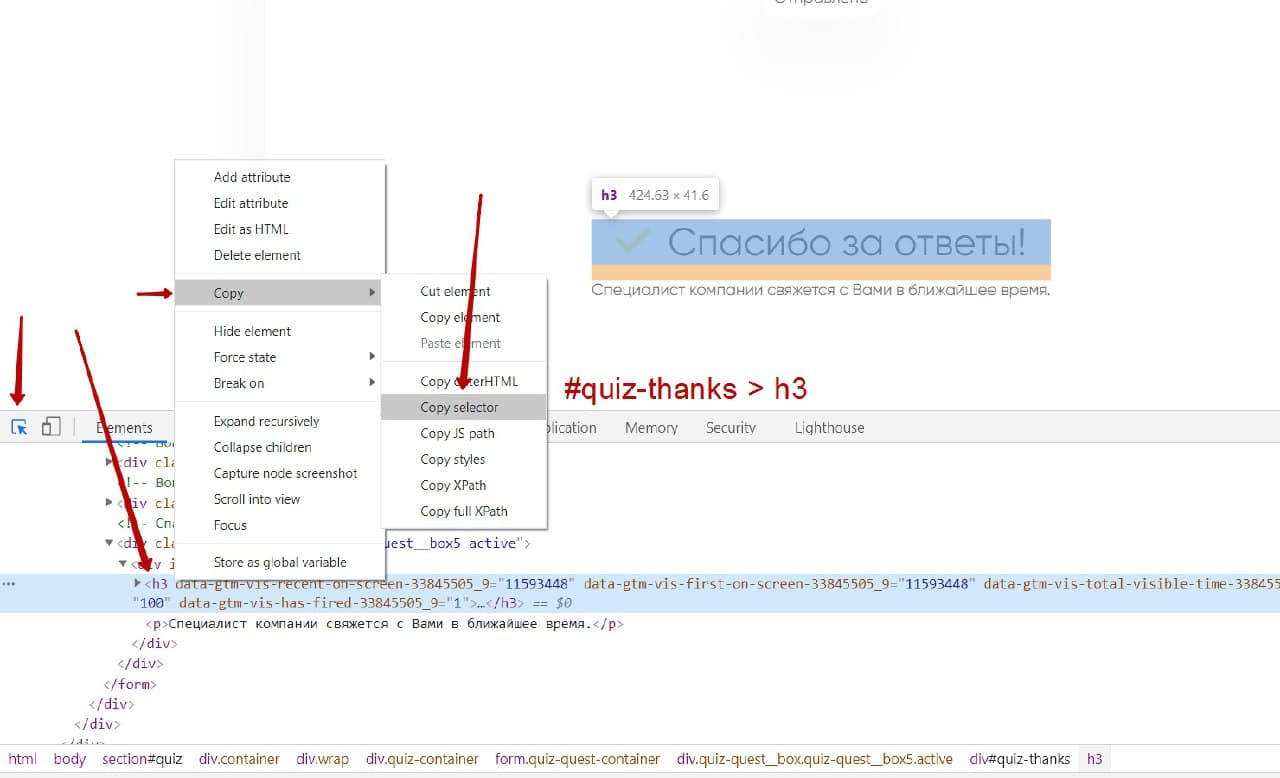
💻 Нажимаем в браузере Chrome Ctrl + Shift + I, нажимаем на стрелочку и наводим на текст “Спасибо за ответы!”. В коде выделится строка с этим элементом, наводим курсор мышки на этот элемент в коде и нажимаем правую клавишу мышки. Наводим на Copy и нажимаем Copy selector

⚙️ Переходим в https://tagmanager.google.com/ и в Селектор элементов вставляем наше значение, например #quiz-thanks > h3.
⚙️ Другие настройки без изменений. Правило запуска этого триггера: Один раз на страницу. Минимальный процент видимости: 50 %. Условия активации триггера: Все события типа "Доступность".
⚙️ Нажимаем сохранить триггер, нажимаем сохранить тег, нажимаем Отправить и Опубликовать.
Отслеживание отправки формы настроено, теперь нам нужно обновить страницу сайта с нашей Quiz-формой и отправить ее.
Если в режиме реального времени в Google Analytics цель сработала - отлично.
🎱 Если цель не сработала и все данные введены правильно, то нужно зайти на страницу с Quiz-формой, нажать Ctrl + U, потом нажать Ctrl + F и ввести в поле поиска например “Спасибо за ответы!” без кавычек, если этот текст не найден значит форма отправляется скриптом и для отслеживания этой формы нужно применить другой метод настройки (опишу его в следующих постах).
! Важно. После работ на сайте программистами нужно перепроверять цель.







