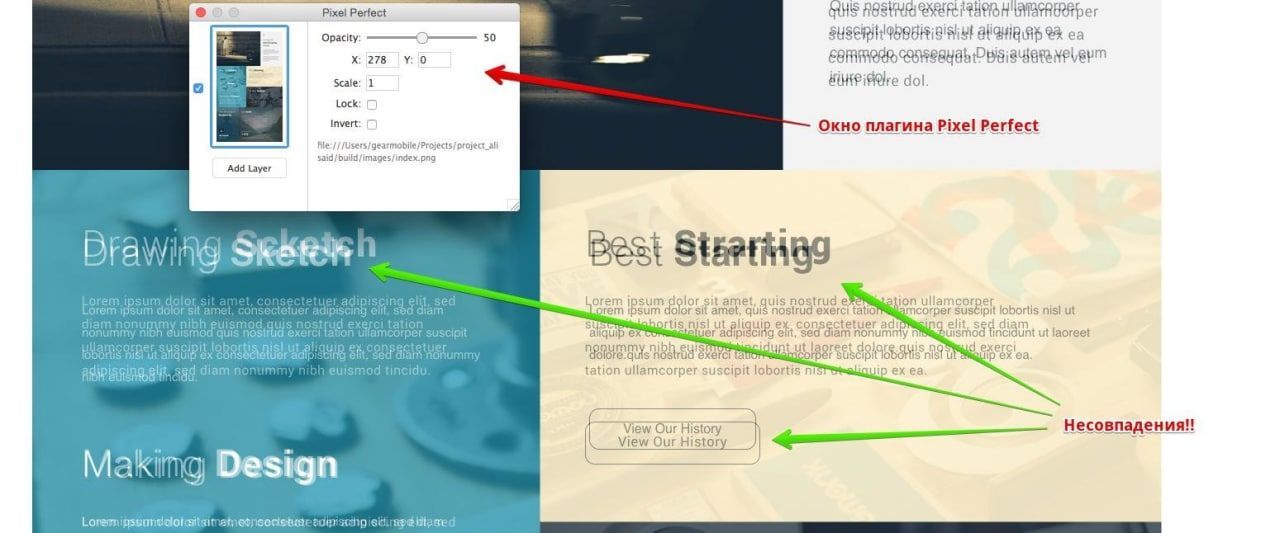
Pixel Perfect это подход в вёрстке, когда итоговый результат максимально точно, пиксель в пиксель, совпадает с дизайнерским макетом. Для этого макет сайта сохраняется как обычная картинка, после чего эта картинка накладывается поверх свёрстанного сайта при помощи специальных инструментов, например, браузерных расширений.
Есть несколько способов, как можно найти визуальные отличия.
Сравнение скриншота и макета. Можно сделать скриншот сайта и загрузить в графический редактор, после чего сравнить скриншот и исходный макет в режиме наложения. Это удобно для дизайнеров. Но весьма неудобно для разработчика, потому что после каждого минимального изменения придётся делать новый скриншот и заменять им старый.
Добавление картинки макета на страницу. Можно сохранить макет картинкой, добавить её в документ с помощью тега
и разместить в центре страницы. После чего можно изменить прозрачность картинки с помощью opacity, и отличия сразу будут видны.
Браузерные расширения. У предыдущего способа есть важный недостаток — нужно на каждую страницу сначала добавить картинку, затем написать для неё стили, а в конце не забыть её удалить. Браузерные расширения, такие как PerfectPixel , берут эту рутину на себя.