Цепочка перечисленных через пробел селекторов обозначает вложенность от родительских элементов к потомку. Это позволяет управлять стилями вложенных элементов.
Такие вложенные селекторы используются, если нужно задать разные стили для элемента на всей странице и для элемента внутри определённого блока.
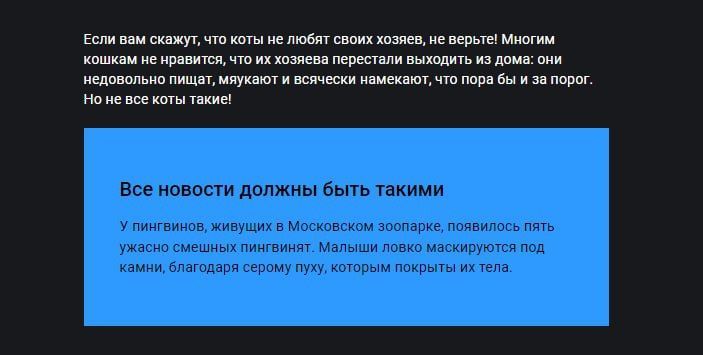
Пример - Скажем, цвет текста в абзацах карточки новостей должен отличаться от текста на всей странице. При этом все остальные стили для абзацев одинаковые.
Стили текста для всей страницы:
.text {
color: #ffffff;
line-height: 1.4;
}Стили для текста, вложенного в блок .news-card:
.news-card .text {
color: #000000;
}