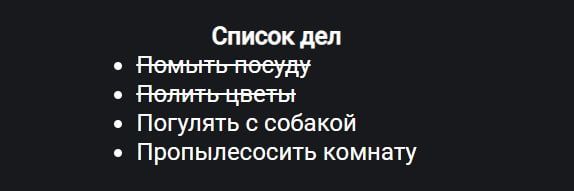
Тег del используется для отображения удалённого контента. Например, выполненного пункта в списке дел или удалённой части кода.
<h4>Список дел</h4>
<ul>
<li><del>Помыть посуду</del></li>
<li><del>Полить цветы</del></li>
<li>Погулять с собакой</li>
<li>Пропылесосить комнату</li>
</ul>По умолчанию браузеры применяют к del перечёркивание с помощью text-decoration: line-through. Такого же эффекта можно добиться, используя тег s или просто применив к тексту text-decoration: line-through. Однако del стоит использовать в том случае, когда нужно подчеркнуть, что какой-то контент был удалён и это важно. Хоть визуально отличий не будет, но это поможет, например, пользователям скринридеров.