Vuestic UI библиотека компонентов для Vue.js
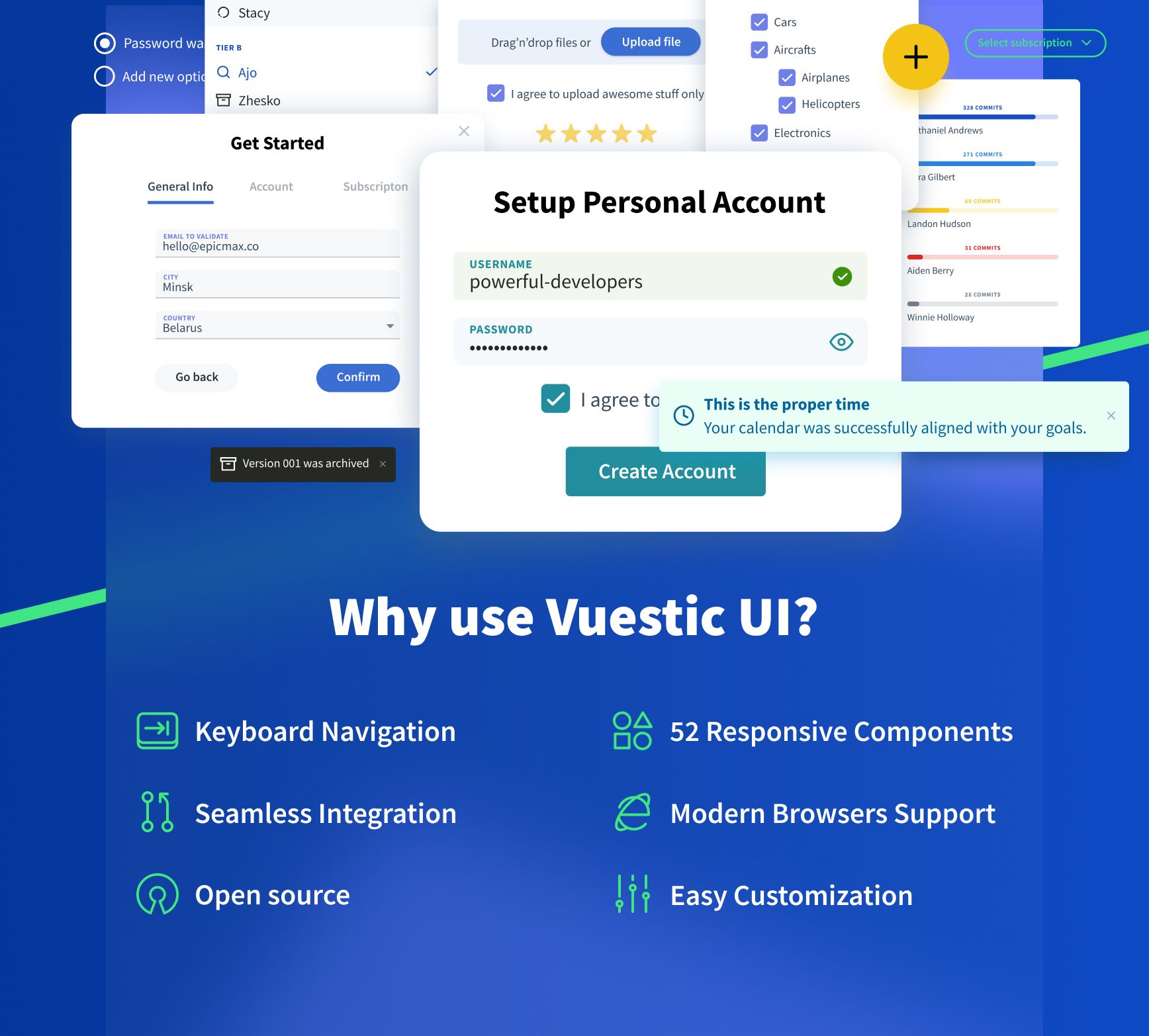
Зачем использовать Vuestic UI?
- Совместимость с Vue.js 3.0
- Лицензия MIT
- Многофункциональность: более 52 настраиваемых компонентов
- Две встроенные предустановки цветовой схемы
- Мощные конфигурации:
- Локально - детальная настройка компонентов
- Global - настройка фреймворка в целом
- Кроссбраузерность и отзывчивость
- i18n-готовый
Монтаж
Во-первых, убедитесь, что у вас установлены все необходимые компоненты:
После проверки предварительных требований установите Vuestic UI через npm / yarn:
npm install vuestic-ui
//or
yarn add vuestic-uiБыстрый старт
Убедитесь, что вы импортировали оба стиля и плагин в свой входной файл:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import { VuesticPlugin } from 'vuestic-ui' //(✓)
import 'vuestic-ui/dist/vuestic-ui.css' //(✓)
//...
const app = createApp(App)
app.use(VuesticPlugin) //(✓)
//...Документация
Информация, руководства и учебные пособия доступны на vuestic.dev
Сообщество
Задавайте вопросы на официальном сервере Discord сообщества
Администратор Vuestic
Посмотрите, как работает библиотека пользовательского интерфейса Vuestic. Vuestic Admin - отличный пример реального веб-приложения, основанного на пользовательском интерфейсе Vuestic.