Вы легко найдете плагин Header Footer Code Manager через поиск при установке из репозитория плагинов WordPress.

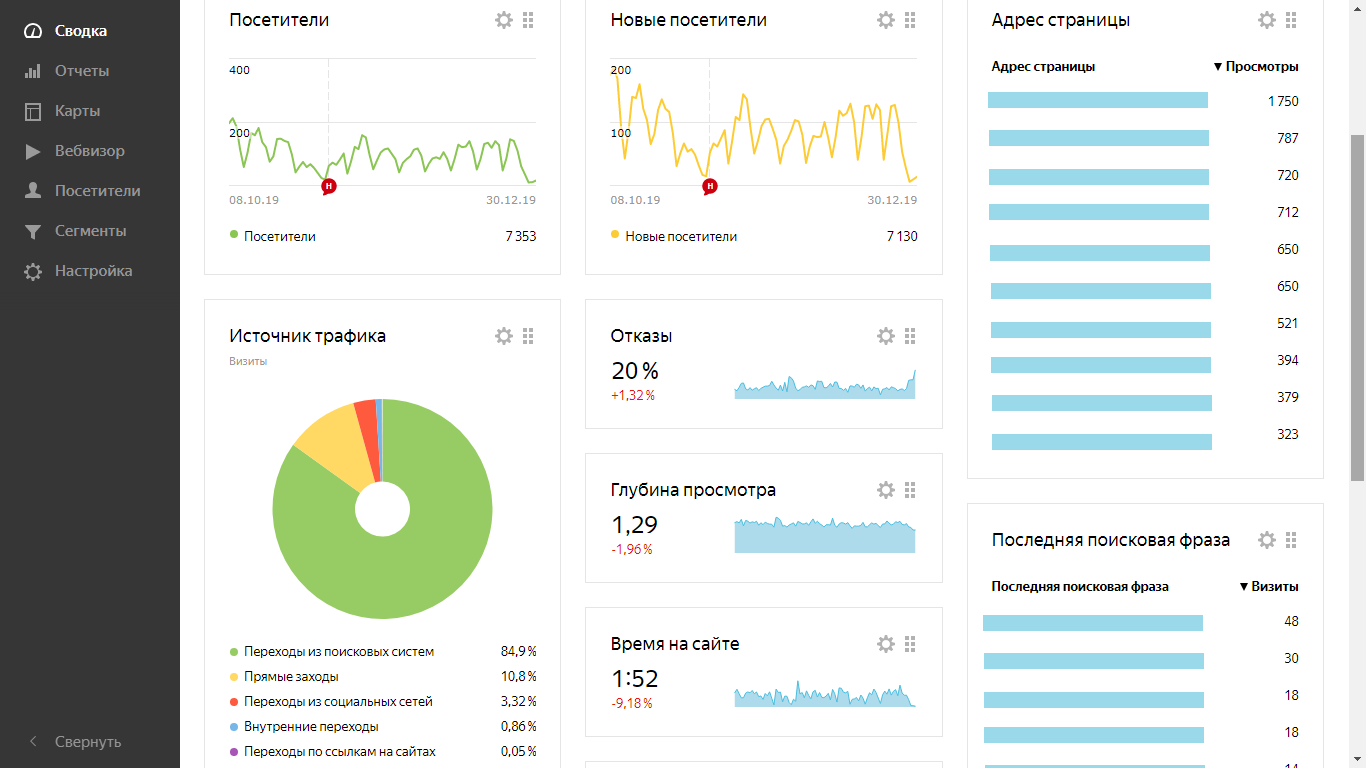
Частично использован материал из документации по Яндекс метрики можете самостоятельно более глубоко разобраться при желании.
Код кнопки с заряженным событием по клику
<input type="button" value="Заказать" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" />Если просто в ссылку то так
onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;"Далее мы вставили код для отслеживания кнопок
<script type="text/javascript">
jQuery( document ).ready(function( $ ){
//Для кнопки
$( '#button1' ).on('click', function(){
ym(63827836,'reachGoal','button1');
});
});
</script>Как вставить код кнопок и форм если их много
<script type="text/javascript">
jQuery( document ).ready(function( $ ){
//Для кнопки
$( '#button1' ).on('click', function(){
ym(63827836,'reachGoal','button1');
});
//Для телефона
$( '#telefonniynomer').on('click', function(){
ym(63827836,'reachGoal','telefonniynomer');
});
//Для формы
$( '#myform' ).on('submit_success', function(){
ym(63827836,'reachGoal','myform');
});
//Для формы1
$( '#myform1' ).on('submit_success', function(){
ym(63827836,'reachGoal','myform1');
});
});
</script>Друзья пожалуйста будьте внимательны при копировании и вставке сниппетов, это позволит сэкономить кучу времени при поиске ошибок. Когда копируете или вставляете идентификаторы, часто можно захватить кавычку, скобку точку.