Макеты Figma — Введение
Почему 80% дизайнеров выбирают Figma для создания макетов?
Figma стала настоящим прорывом в мире дизайна. Инструмент, который не требует установки, работает в браузере и доступен на любых устройствах, буквально покорил сердца дизайнеров. А главное Figma позволяет работать над проектами в режиме реального времени, что особенно ценно для команд, распределённых по всему миру.
Совместное редактирование, автоматическое сохранение и мощный функционал делают Figma выбором номер один для большинства специалистов. Она объединяет всё, что нужно для создания профессионального дизайна, и позволяет сосредоточиться на творчестве.
Преимущества использования Figma для создания макетов
Если вы ищете инструмент, который предоставляет свободу и гибкость, Figma идеальный выбор. Вот несколько ключевых преимуществ:
- Доступность: Работает на любых устройствах, включая Windows, Mac и даже планшеты.
- Совместная работа: Возможность редактировать дизайн одновременно с командой.
- Интеграция: Простое подключение к сторонним сервисам и использование плагинов.
- Облачное хранилище: Все файлы хранятся в облаке, а это значит, что вы никогда не потеряете доступ к проектам.
Краткий обзор возможностей платформы
Figma это не просто редактор макетов. Это универсальная платформа для дизайна, которая предлагает:
- Совместное редактирование: Несколько человек могут работать над одним проектом в режиме реального времени.
- Библиотеки компонентов: Используйте готовые элементы интерфейса или создавайте свои собственные.
- Мощные плагины: Расширьте функционал с помощью множества инструментов, от генераторов данных до автоматизации задач.
- Прототипирование: Превращайте статические макеты в интерактивные прототипы для тестирования.
Figma это инструмент, который помогает создавать не просто макеты, а полноценные решения для ваших клиентов. Она упрощает сложные процессы и делает дизайн доступным даже для начинающих. Начните свой путь с Figma уже сегодня!

Telegram канал KLADOVKA Здесь собрано огромное количество макетов Figma для верстки сайта. Заходи выбирай и пользуйся совершенно бесплатно!
Основные понятия о макетах в Figma
Что такое макеты в Figma?
Макеты в Figma это базовые схемы дизайна, которые помогают визуализировать структуру и внешний вид проекта. Они используются для отображения ключевых элементов интерфейса, таких как кнопки, изображения, текстовые блоки и другие компоненты. Макеты служат основой для создания дизайна и упрощают процесс согласования между дизайнерами, разработчиками и клиентами.
Типы макетов: веб-сайты, мобильные приложения, лендинги, панели управления
Figma позволяет создавать различные типы макетов в зависимости от целей проекта. Вот несколько популярных вариантов:
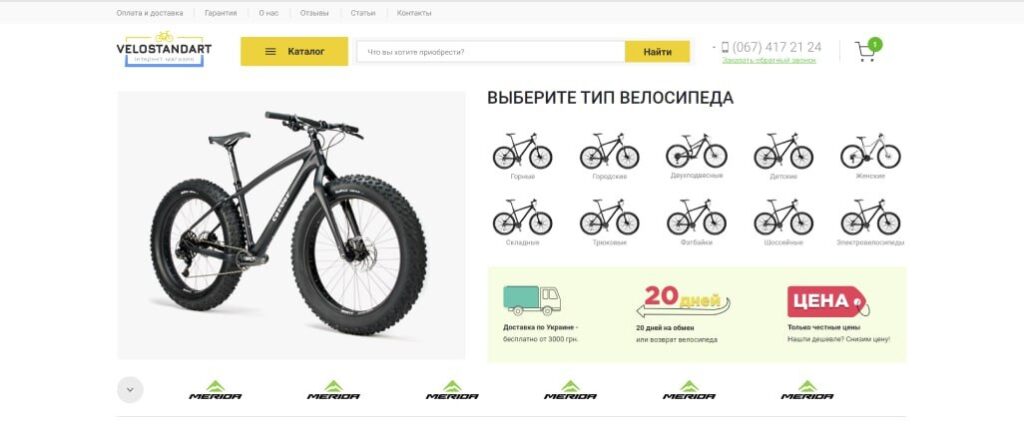
- Веб-сайты: Макеты страниц, включающие главную, страницы с продуктами, блог и контактную форму.
- Мобильные приложения: Экраны приложений для iOS и Android, включая авторизацию, основное меню и настройки.
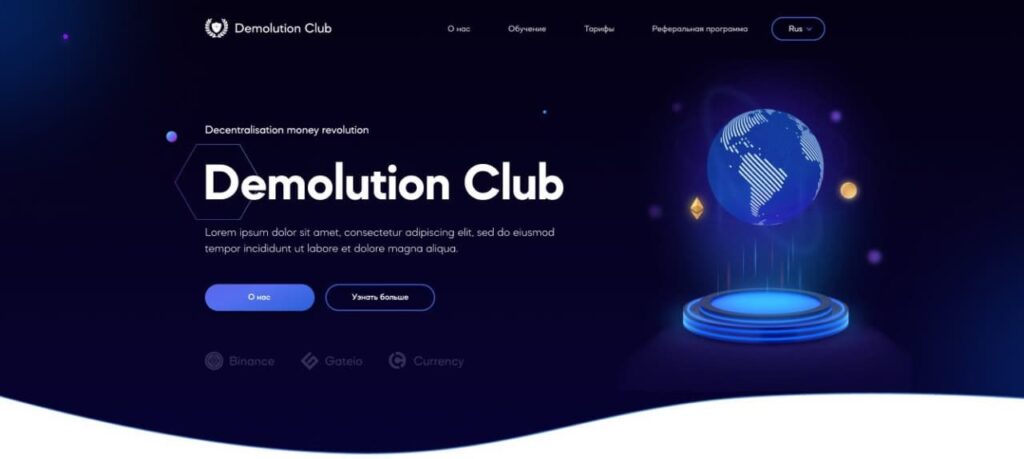
- Лендинги: Одностраничные макеты для продвижения товаров или услуг с акцентом на конверсии.
- Панели управления: Дашборды для визуализации данных и управления функциональностью.
Каждый тип макета требует своего подхода и набора инструментов, и Figma предоставляет всё необходимое для реализации любого из них.
Отличие макетов от прототипов
Хотя макеты и прототипы часто используются вместе, это разные этапы процесса дизайна:
- Макеты: Это статические изображения, которые показывают, как будет выглядеть интерфейс. Они фокусируются на визуальной составляющей и структуре.
- Прототипы: Это интерактивные версии макетов, которые демонстрируют, как интерфейс будет работать. С их помощью можно тестировать пользовательский опыт и навигацию.
Figma позволяет легко превращать макеты в прототипы, добавляя интерактивные элементы и анимации. Это значительно ускоряет процесс разработки и помогает избегать недоразумений на этапе реализации.
Где скачать бесплатные макеты для Figma?

Telegram канал KLADOVKA Здесь собрано огромное количество макетов Figma для верстки сайта. Заходи выбирай и пользуйся совершенно бесплатно!
Лучшие ресурсы для бесплатных шаблонов Figma
Поиск качественных бесплатных макетов может стать настоящей находкой для дизайнеров. Вот несколько проверенных источников, где можно найти готовые решения для любых нужд:
- ⛓ Figma Community: Официальное сообщество Figma, где дизайнеры делятся своими работами. Здесь представлены как простые, так и профессиональные макеты для различных проектов.
- ⛓ KLADOVKA: Официальное сообщество Figma, где дизайнеры делятся своими работами. Здесь представлены как простые, так и профессиональные макеты для различных проектов.
- ⛓ Dribbble: Платформа для дизайнеров, где можно найти множество бесплатных и премиальных макетов. Используйте фильтры для быстрого поиска подходящих вариантов.
- ⛓ FreebiesUI: Коллекция бесплатных ресурсов для дизайна, включая UI/UX-шаблоны, иконки и наборы компонентов.
- ⛓ UI8: Помимо платных продуктов, здесь также представлены бесплатные макеты высокого качества.
- ⛓ Creative Market: Раздел с бесплатными материалами обновляется еженедельно и может быть отличным источником вдохновения.
Если вы ищете макеты в Figma для создания современного дизайна, важно знать, где их найти. Существует множество ресурсов, как бесплатных, так и премиальных, которые предоставляют готовые шаблоны для различных целей. Вот несколько ключевых мест, где вы сможете найти подходящие макеты и вдохновиться:
Официальный ресурс Figma Community
Figma Community это встроенная платформа в самой Figma, где дизайнеры со всего мира делятся своими работами. Здесь вы можете:
- Скачать бесплатные шаблоны лэндингов, интернет-магазинов, мобильных приложений и многого другого.
- Использовать макеты как есть или редактировать под свои нужды.
- Присоединиться к сообществу, чтобы оставаться в курсе трендов и новинок.
Маркетплейсы цифровых продуктов
Есть несколько популярных платформ, где дизайнеры продают премиум-макеты:
- Envato Elements предоставляет доступ к тысячам шаблонов за ежемесячную подписку.
- Creative Market большой выбор уникальных и высококачественных макетов для Figma.
- UI8 специализированный ресурс для дизайнеров, где можно найти профессиональные решения для любых задач.
Блоги и сайты с бесплатными шаблонами
Если вы ищете бесплатные варианты, обратите внимание на следующие сайты:
- Freebies By Figma платформа, где публикуются бесплатные и уникальные макеты.
- Dribbble сообщество дизайнеров, где можно найти шаблоны, созданные профессионалами.
- Behance похожий на Dribbble ресурс, где дизайнеры делятся готовыми макетами.
Тематические группы и форумы
Сообщества в социальных сетях, таких как Facebook, Reddit и Telegram, также являются отличным местом для поиска макетов. Дизайнеры часто делятся своими наработками или предлагают помощь в создании уникального шаблона.
Рекомендации по поиску
Чтобы ускорить процесс поиска, воспользуйтесь следующими советами:
- Используйте ключевые слова: Например, “free Figma templates” или “Figma UI kits”.
- Ищите по категориям: Если вам нужен макет для интернет-магазина, ищите шаблоны с тегами “e-commerce”.
- Читайте отзывы: Перед скачиванием обратите внимание на комментарии пользователей, чтобы избежать низкокачественных материалов.
Как безопасно скачивать и использовать бесплатные макеты
Бесплатные ресурсы это здорово, но не забывайте о безопасности и соблюдении авторских прав:
- Скачивайте только с проверенных сайтов: Избегайте подозрительных ресурсов, чтобы не столкнуться с вирусами или плагиатом.
- Проверяйте лицензию: Убедитесь, что макет можно использовать в коммерческих проектах, если это необходимо.
- Не забывайте благодарить авторов: Многие дизайнеры будут рады обратной связи или упоминанию в проекте.
С бесплатными макетами вы сможете ускорить свою работу, не жертвуя качеством. Используйте их как основу для своих уникальных проектов и экспериментируйте с настройками в Figma.
Топ лучших макетов Figma

Telegram канал KLADOVKA Здесь собрано огромное количество макетов Figma для верстки сайта. Заходи выбирай и пользуйся совершенно бесплатно!
Обзор популярных бесплатных и премиум-шаблонов
Figma предлагает огромное разнообразие макетов, которые можно использовать в самых разных проектах. Вот подборка лучших решений для различных целей:
UI/UX для мобильных приложений
- Material Design UI Kit: Полностью соответствует стандартам Google Material Design и включает элементы для Android.
- iOS Design Kit: Макеты и компоненты, оптимизированные для iPhone и iPad, которые помогут создать интерфейс в стиле Apple.
- Mobile Wireframe Kit: Простой и эффективный набор для проектирования прототипов мобильных приложений.
Макеты для интернет-магазинов
- E-commerce UI Kit: Подходит для создания дизайна интернет-магазинов с корзинами, карточками товаров и страницами оплаты.
- Shopify Store Templates: Универсальные макеты для интернет-магазинов на платформе Shopify.
- Marketplace UI Kit: Шаблон для онлайн-рынков, включая фильтры, категории и функционал отзывов.
Современные веб-дизайны
- Startup Landing Pages: Шаблоны для лендингов стартапов с акцентом на презентацию продукта.
- Corporate Website Kit: Решение для корпоративных сайтов, с адаптивным дизайном и строгим стилем.
- Portfolio Templates: Макеты для личных портфолио дизайнеров, фотографов и разработчиков.
Примеры готовых проектов
Figma Community это отличное место, чтобы найти вдохновение и увидеть, как макеты превращаются в реальные проекты. Вот несколько успешных примеров:
- Приложение для фитнеса: Использование Mobile Wireframe Kit для создания интуитивного интерфейса.
- Интернет-магазин одежды: Дизайн, основанный на E-commerce UI Kit, с удобной навигацией и привлекательным визуалом.
- Лендинг для конференции: Совмещение элементов из Startup Landing Pages для создания запоминающегося и конверсионного дизайна.
Эти шаблоны помогут вам ускорить процесс работы, сохраняя высокий уровень качества. Выберите макет, который лучше всего подходит для вашего проекта, и настройте его под свои нужды.
Как создавать макеты в Figma?
Шаги для создания макета
Создание макетов в Figma это процесс, который сочетает в себе планирование и творчество. Вот пошаговая инструкция для создания качественного дизайна:
- Планирование структуры дизайна Начните с изучения требований проекта. Определите цель, аудиторию и основные элементы интерфейса. На этом этапе полезно создать карту сайта или простую схему расположения блоков.
- Использование сеток и компонентов Включите сетки (grids) для выравнивания элементов и поддержания структуры. Создайте повторяющиеся компоненты, такие как кнопки, заголовки и карточки, чтобы ускорить процесс работы и поддерживать единообразие.
- Добавление визуальных элементов Подберите шрифты, цвета и изображения, которые соответствуют вашему бренду или стилю проекта. Используйте библиотеки компонентов, чтобы добавить иконки или другие готовые элементы.
- Проверка и доработка Перед завершением макета проверьте его на удобство использования. Убедитесь, что все элементы читаемы, кнопки достаточно большие для нажатия, а навигация интуитивно понятна.
Советы для начинающих
Если вы только начинаете работать в Figma, попробуйте следующие рекомендации:
- Простые макеты для обучения Начните с небольших проектов, например, создайте макет визитки или одностраничного лендинга. Это поможет вам освоить базовые функции.
- Практические примеры Найдите бесплатные макеты в Figma Community и разберите их структуру. Изучение чужих проектов отличный способ учиться на практике.
- Экспериментируйте Не бойтесь пробовать новые инструменты, такие как авто-лейаут (Auto Layout) или плагины для генерации контента.
Создание макетов в Figma это увлекательный процесс, который позволяет воплощать идеи в жизнь. Со временем вы наберёте опыт и научитесь создавать уникальные и эффективные дизайны для любых задач.
Полезные ресурсы для работы с Figma

Telegram канал KLADOVKA Здесь собрано огромное количество макетов Figma для верстки сайта. Заходи выбирай и пользуйся совершенно бесплатно!
Библиотеки компонентов
Библиотеки компонентов это мощный инструмент для ускорения работы и обеспечения единства дизайна. В Figma вы можете найти множество готовых решений, которые помогут вам сократить время на создание стандартных элементов.
- ⛓ Material Design Library: Компоненты от Google, которые соответствуют их руководствам по дизайну.
- ⛓ Ant Design System: Набор готовых компонентов для создания пользовательских интерфейсов.
- ⛓ Figma Community Libraries: Сообщество дизайнеров регулярно публикует бесплатные библиотеки компонентов, подходящие для различных проектов.
Готовые элементы интерфейса
Иногда для экономии времени можно использовать готовые элементы интерфейса. Они идеально подходят для быстрого прототипирования или добавления в ваш проект.
- UI Kits: Готовые наборы кнопок, форм, иконок и других элементов.
- Design Templates: Шаблоны для веб-сайтов, приложений и лендингов.
- Mockups: Модели устройств, которые можно использовать для презентации вашего дизайна.
UI/UX библиотеки для ускорения работы
Работа над пользовательским интерфейсом и опытом требует внимания к деталям, но с готовыми библиотеками можно значительно упростить этот процесс.
- Feather Icons: Простые иконки, которые легко интегрируются в любой проект.
- Font Awesome: Одна из самых популярных библиотек иконок для веб-дизайна.
- Brand Guidelines Kits: Наборы, которые помогают создавать единый стиль для бренда.
Использование этих ресурсов позволяет сосредоточиться на творческом процессе, оставив рутину позади. Экспериментируйте с готовыми инструментами и комбинируйте их для создания уникальных решений в Figma.
Прототипирование в Figma
Как превратить макет в интерактивный прототип
Прототипирование это ключевой этап в дизайне, который позволяет визуализировать взаимодействие пользователя с интерфейсом. В Figma вы можете легко преобразовать статичные макеты в интерактивные прототипы. Вот как это сделать:
- Создайте необходимые страницы и экраны Убедитесь, что все элементы интерфейса и страницы готовы для связывания.
- Перейдите в режим прототипирования В верхней панели выберите вкладку “Prototype”. Теперь вы можете связывать элементы между экранами.
- Свяжите элементы интерфейса Выберите элемент, например кнопку, и перетащите стрелку к экрану, на который она должна вести. Настройте тип взаимодействия (“Click”, “Hover” и т. д.) и эффект перехода (“Slide”, “Fade”).
- Просмотрите результат Нажмите на кнопку “Present” в правом верхнем углу, чтобы увидеть ваш прототип в действии.
Инструменты и функции для прототипирования
Figma предлагает широкий набор инструментов, которые делают процесс создания прототипов удобным и функциональным:
- Интерактивные компоненты: Позволяют добавлять анимации и настраивать интерактивные элементы внутри одного экрана.
- Автоматическая анимация (Smart Animate): Функция для плавных переходов между состояниями одного и того же объекта.
- Оверлеи (Overlays): Используйте их для создания всплывающих окон или модальных окон без необходимости создания новых экранов.
- Маршруты: Позволяют задавать логику взаимодействия пользователя с интерфейсом.
Советы по тестированию интерфейса
После создания прототипа важно протестировать его на удобство использования. Вот несколько советов:
- Попросите обратную связь: Покажите прототип коллегам, клиентам или тестировщикам. Узнайте, что вызывает затруднения.
- Тестируйте на разных устройствах: Убедитесь, что дизайн работает корректно на мобильных устройствах, планшетах и компьютерах.
- Используйте горячие клавиши: Например, клавиша “R” запускает прототип с первого экрана.
Прототипирование в Figma помогает не только визуализировать ваши идеи, но и получить ценные инсайты от пользователей до запуска проекта. Используйте все доступные инструменты и экспериментируйте с функциями, чтобы создать максимально эффективный интерфейс.
Вопросы по теме (FAQ) Часто задаваемые вопросы?
Что такое макеты в Figma и как их использовать?
Макеты в Figma это визуальные представления будущего интерфейса. Их используют для проектирования веб-сайтов, приложений и других цифровых продуктов. В Figma можно работать с сетками, компонентами и слоями, чтобы создать структурированный и функциональный дизайн.
Где найти бесплатные и качественные шаблоны для Figma?
Бесплатные шаблоны для Figma можно найти на платформах, таких как ⛓Figma Community, Freepik и UI8. Также многие дизайнеры делятся своими проектами на Dribbble. Скачивая макеты, убедитесь, что они подходят для вашей задачи и соответствуют вашим требованиям.
Как превратить макет в интерактивный прототип?
Чтобы создать прототип, перейдите в режим “Prototype” в Figma, свяжите элементы интерфейса между экранами и настройте переходы. Используйте функции “Smart Animate” для плавной анимации и “Overlays” для модальных окон. Просмотр прототипа осуществляется через режим “Present”.
Какие ресурсы помогут улучшить мои макеты?
Для улучшения макетов используйте библиотеки компонентов, например, Material Design или Ant Design. В Figma Community найдите UI Kits и иконки. Полезны будут также плагины для Figma, такие как Unsplash для изображений и Feather Icons для добавления минималистичных иконок.
Чем Figma лучше других инструментов для дизайна?
Figma выделяется облачной платформой, которая позволяет работать в реальном времени с командой. Её преимущества это простота использования, совместимость с любыми устройствами и возможность прототипирования без сторонних инструментов. Figma подходит как для начинающих, так и для профессионалов.
Макеты Figma: Заключение
Figma предоставляет неограниченные возможности для создания современных и удобных дизайнов. Выбирая готовые макеты из проверенных источников или заказывая индивидуальные проекты, вы сможете ускорить процесс разработки и воплотить свои идеи в жизнь. Экспериментируйте, вдохновляйтесь и создавайте уникальные проекты вместе с Figma!
Альтернативы Figma Обзор лучших инструментов для дизайна
Figma это мощный инструмент для совместного дизайна, но не единственный в своем роде. Если вы ищете альтернативу, ниже представлены популярные решения, которые могут заменить Figma в зависимости от ваших потребностей.
Adobe XD
⛓ Adobe XD это универсальный инструмент для создания дизайнов и прототипов.
Преимущества:
- Интеграция с другими продуктами Adobe (Photoshop, Illustrator).
- Возможность создания интерактивных прототипов.
- Поддержка плагинов и сторонних расширений.
Недостатки:
- Нет бесплатного тарифа (только пробная версия).
- Для работы нужен мощный компьютер.
Sketch
⛓ Sketch популярен среди дизайнеров, работающих на macOS.
Преимущества:
- Простота использования и удобный интерфейс.
- Много плагинов для расширения функционала.
- Отличная поддержка работы с векторной графикой.
Недостатки:
- Доступен только на macOS.
- Отсутствие встроенных возможностей для совместной работы.
InVision Studio
⛓ InVision Studio Этот инструмент разработан для создания сложных интерактивных прототипов.
Преимущества:
- Мощные анимационные функции.
- Удобное управление прототипами.
- Интеграция с платформой InVision для командной работы.
Недостатки:
- Ограниченный функционал для дизайна интерфейсов.
- Меньше плагинов по сравнению с Figma.
Canva
⛓ Canva идеально подходит для начинающих и для задач, не требующих сложного дизайна.
Преимущества:
- Интуитивно понятный интерфейс.
- Большая библиотека готовых шаблонов.
- Бесплатный базовый тариф.
Недостатки:
- Ограниченные возможности для профессионального дизайна.
- Не подходит для сложных интерактивных проектов.
Framer
⛓ Framer ориентирован на разработку интерактивных интерфейсов.
Преимущества:
- Поддержка кода (React) для гибкой кастомизации.
- Отличные инструменты для прототипирования.
- Множество готовых шаблонов и библиотек.
Недостатки:
- Подходит больше для разработчиков, чем для дизайнеров.
- Крутая кривая обучения.
UXPin
⛓ UXPin инструмент для прототипирования и работы с дизайном.
Преимущества:
- Поддержка работы с интерактивными компонентами.
- Возможность интеграции с системой дизайн-решений (Design Systems).
- Совместимость с другими инструментами.
Недостатки:
- Высокая стоимость подписки.
- Интерфейс сложнее, чем у Figma.
Вывод — Альтернативы Figma
Выбор альтернативы зависит от ваших задач, бюджета и платформы. Например, Adobe XD подойдет для тех, кто уже работает в экосистеме Adobe, а Lunacy для тех, кто ищет бесплатный инструмент. Попробуйте несколько вариантов, чтобы найти идеальное решение для вашего рабочего процесса