Готовый код для создания сайтов с использованием HTML, CSS и JavaScript
Создание сайта с нуля это одна из самых востребованных и интересных задач в веб-разработке. Однако для новичков процесс может показаться сложным, особенно если времени на изучение основ мало. Использование готового кода помогает сократить время разработки, быстрее понять логику построения сайтов и создать работающий проект. На этой странице вы найдёте полезные примеры, материалы и ссылки для изучения и практического применения HTML, CSS и JavaScript.
Введение в HTML, CSS и JavaScript
Что такое HTML, CSS и JavaScript?
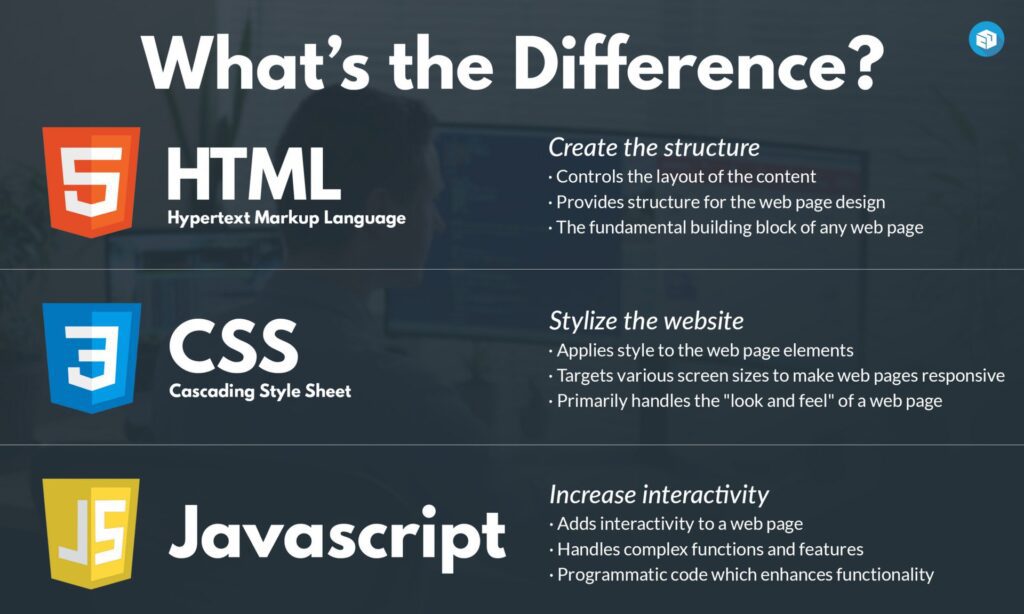
Каждый язык играет свою роль в создании сайта:
- HTML (HyperText Markup Language) это каркас сайта, основа, где описывается структура страниц. Без него невозможно создать даже самый простой веб-документ.
- CSS (Cascading Style Sheets) это стиль вашего сайта. Он отвечает за оформление: шрифты, цвета, размеры, расположение элементов.
- JavaScript это сердце динамики и интерактивности. Он добавляет сайтам жизнь: анимации, формы, выпадающие меню и многое другое.
Почему использовать готовый код?
Многие начинающие разработчики задаются вопросом: зачем нужен готовый код, если можно всё написать самому? Вот несколько причин:
- Экономия времени. Готовые решения позволяют сосредоточиться на задачах более высокого уровня.
- Обучение на практике. Изучая готовый код, легче понять, как всё устроено.
- Решение типичных задач. Меню, формы и другие элементы, которые есть почти на каждом сайте, уже разработаны и протестированы.
Какие задачи можно решить с помощью готового кода?
Готовый код помогает быстро и легко:
- Создать одностраничные сайты (лендинги);
- Реализовать адаптивный дизайн, чтобы сайт смотрелся хорошо на мобильных устройствах;
- Добавить анимации и интерактивные элементы.
Подборка ресурсов где можно скачать готовый код HTML CSS JavaScript
Эти ресурсы помогут вам найти всё необходимое для быстрого старта в веб-разработке. Вы сможете не только скачать готовый код, но и вдохновиться идеями для своих проектов.
Бесплатные ресурсы с готовым кодом
⛓ HTML5 UP один из лучших источников бесплатных адаптивных шаблонов. Подходит для лендингов, портфолио и корпоративных сайтов. Все шаблоны лицензированы для свободного использования
⛓ CodePen платформа для обмена кодом, где можно найти тысячи готовых решений, включая элементы интерфейса, анимации и полноценные сайты.
⛓ Start Bootstrap коллекция бесплатных HTML-шаблонов и CSS-решений на базе Bootstrap. Отлично подходит для стартапов и простых проектов.
⛓ OS Templates предоставляет множество бесплатных шаблонов для различных целей, включая портфолио, блоги и лендинги.
Премиум-ресурсы с профессиональными шаблонами
⛓ ThemeForest крупнейший маркетплейс премиум-шаблонов для HTML, WordPress и других CMS. Здесь можно найти высококачественные дизайны с поддержкой разработчиков.
⛓ TemplateMonster ещё один популярный ресурс для покупки шаблонов. Отличается разнообразием дизайнов и наличием тематических решений для разных ниш.
⛓ Creative Tim предлагает готовые интерфейсы и панели управления. Многие из них оптимизированы для использования с React и Bootstrap.
Библиотеки компонентов и UI-китов
⛓ Bootstrap самый популярный CSS-фреймворк с готовыми компонентами: кнопками, формами, навигацией и другими элементами.
⛓ Tailwind Components набор готовых компонентов для Tailwind CSS, позволяющий быстро собирать адаптивные сайты.
⛓ UIkit современный фреймворк с готовыми шаблонами для интерфейсов, идеально подходит для минималистичных дизайнов.
Библиотеки компонентов и UI-китов
⛓ Bootstrap самый популярный CSS-фреймворк с готовыми компонентами: кнопками, формами, навигацией и другими элементами.
⛓ Tailwind Components набор готовых компонентов для Tailwind CSS, позволяющий быстро собирать адаптивные сайты.
⛓ UIkit современный фреймворк с готовыми шаблонами для интерфейсов, идеально подходит для минималистичных дизайнов.
Готовые решения для анимаций и спецэффектов
⛓ Animista генератор CSS-анимаций, которые можно использовать прямо на сайте.
⛓ Hover.css библиотека эффектов наведения для кнопок, ссылок и других элементов.
⛓ AOS простая библиотека для анимации элементов при прокрутке страницы.
Репозитории и ресурсы для разработчиков
⛓ GitHub огромная коллекция готовых проектов, от одностраничных сайтов до сложных веб-приложений. Используйте поиск по ключевым словам, чтобы найти нужный код.
⛓ Dev.to сообщество разработчиков, где часто публикуются готовые фрагменты кода и статьи по их использованию.
⛓ Stack Overflow не только форум для разработчиков, но и источник готовых решений для различных задач.
Полезные ссылки на учебные материалы
Если вы хотите углубить знания, вот несколько полезных ресурсов:
Мы собрали подборку Telegram-каналов с обучающими материалами по HTML, CSS и JavaScript

В современном мире Telegram стал одной из самых популярных платформ для получения знаний. Здесь можно найти множество качественных каналов, посвящённых обучению HTML, CSS и JavaScript от базовых основ до продвинутых тем. Мы собрали лучшие из них, чтобы вы могли легко начать или продолжить своё развитие в веб-разработке.
- JavaScript с Нуля до Гуру
- JavaScript разработка настольных приложений
- jQuery для начинающих
- Полный Курс По JavaScript
- Фреймворк NuxtJS
- Разработка API на Nest.js
- Java Практика для начинающих
- JavaScript jQuery
- React JS с нуля и до создания полноценного SPA-приложения
- JavaScript с нуля до результата
- Современный JavaScript с нуля на реальных проектах
- Алгоритм FullStack JavaScript разработки
- Функции в JavaScript
- Курс по JavaScript для чайников
- Java Основы программирования
- Java Изучение многопоточности
- Java + Android
- Java от основ до продвинутого уровня
- Git с нуля
- Node Express
- Верстка-Мастер
- Курс Вёрстка
- JS для верстальщиков
- CSS GRID
- Компетенция Верстальщик
- Посадка верстки и создание тем на CMS WordPress
- Разработка WordPress & WooCommerce
- WordPress Разработка Тем
- Python Пишем код с учетом SEO
- Учим Python за 3 месяца
- Базовый курс Python
- Python Шаблоны проектирования
- C#
- SQL Для Всех от Нуля до Профессионала
- Themeforest — Envato
- Основы DevOps
- Тестировщик с нуля
- Разработка языка программирования
- Приложение на ASP
- Курс по PHP
- Web Разработчик
Эти Telegram-каналы отличное подспорье для изучения веб-разработки. Вы можете выбрать подходящий канал в зависимости от вашего уровня подготовки и интересов. Постоянно совершенствуйте свои навыки и узнавайте новое с помощью этих источников.
Готовый код для создания сайтов
Шаблоны HTML и CSS
Когда вы работаете над своим проектом, особенно в начале пути, шаблоны HTML и CSS могут быть настоящей находкой. Они предоставляют готовую структуру сайта, которую вы можете модифицировать под свои нужды.
Примеры:
- Простой HTML-документ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Простой сайт</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Добро пожаловать на мой сайт</h1>
</header>
<main>
<p>Это пример простого сайта с HTML и CSS.</p>
</main>
<footer>
<p>© 2025 Мой сайт</p>
</footer>
</body>
</html>
- Адаптивный дизайн с CSS:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #4CAF50;
color: white;
text-align: center;
padding: 1em;
}
main {
padding: 1em;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 0.5em;
position: fixed;
bottom: 0;
width: 100%;
}
С таким кодом вы получите минималистичный сайт с фиксированным подвалом и простым дизайном.
Готовые скрипты на JavaScript
JavaScript добавляет интерактивность вашему сайту. Вот несколько полезных решений:
- Меню навигации с выпадающим списком:
const menuToggle = document.querySelector('.menu-toggle');
const menu = document.querySelector('.menu');
menuToggle.addEventListener('click', () => {
menu.classList.toggle('active');
});
- Таймер обратного отсчета:
const countdown = document.getElementById('countdown');
let time = 60; // Время в секундах
setInterval(() => {
if (time > 0) {
time--;
countdown.textContent = `Осталось: ${time} секунд`;
}
}, 1000);
Как интегрировать готовый код в проект
Интеграция готового кода в ваш проект это простой процесс, если вы понимаете основы HTML, CSS и JavaScript:
- Скопируйте структуру HTML создайте базовый файл и добавьте в него нужные элементы.
- Добавьте стили через CSS используйте либо встроенные стили, либо подключите внешний файл.
- Подключите скрипты JavaScript включите код в тег
<script>или подключите внешний файл.
Рекомендуемые сайты для скачивания кода
Если вы ищете готовые решения, вот несколько популярных ресурсов:
Примеры сайтов на HTML, CSS и JavaScript
Одностраничные сайты (Landing Pages)
Лендинги это популярный тип сайтов, которые создаются для продвижения товаров, услуг или мероприятий. Их ключевая особенность простота и фокус на одной цели. С использованием HTML, CSS и JavaScript вы можете создать эффектный лендинг с минимальными усилиями.
Пример структуры лендинга:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Лендинг</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Ваш продукт здесь</h1>
<button onclick="scrollToSection()">Узнать больше</button>
</header>
<section id="about">
<h2>О нас</h2>
<p>Краткая информация о вашем продукте или компании.</p>
</section>
<footer>
<p>Контакты и ссылки на социальные сети.</p>
</footer>
<script>
function scrollToSection() {
document.getElementById('about').scrollIntoView({ behavior: 'smooth' });
}
</script>
</body>
</html>
Учебные проекты
Для обучения часто создаются простые сайты, такие как портфолио разработчика или небольшие интернет-магазины. Такие проекты позволяют отработать навыки работы с DOM, анимациями и обработкой событий.
Пример: сайт-портфолио.
<section id="portfolio">
<h2>Мои работы</h2>
<div class="project">
<h3>Проект 1</h3>
<p>Описание проекта.</p>
</div>
<div class="project">
<h3>Проект 2</h3>
<p>Описание проекта.</p>
</div>
</section>
Анимация и интерактивность
Добавление анимации делает сайт более привлекательным для пользователя. Для этого можно использовать CSS-анимации или JavaScript. Например, появление текста при прокрутке страницы:
.fade-in {
opacity: 0;
transform: translateY(20px);
transition: opacity 0.5s, transform 0.5s;
}
.fade-in.visible {
opacity: 1;
transform: translateY(0);
}
const elements = document.querySelectorAll('.fade-in');
window.addEventListener('scroll', () => {
elements.forEach(el => {
const rect = el.getBoundingClientRect();
if (rect.top < window.innerHeight) {
el.classList.add('visible');
}
});
});
Ссылки на готовые проекты
Советы по использованию готового кода
Как адаптировать готовый код под свой проект
Использование готового кода это только первый шаг. Для создания уникального и качественного сайта важно правильно адаптировать его под свои нужды. Вот несколько ключевых советов:
- Измените стили CSS. Подберите цветовую схему, подходящую для вашей тематики. Например, используйте палитры из инструментов вроде Coolors.
- Добавьте уникальный контент. Наполните сайт текстами, изображениями и видео, соответствующими вашему проекту. Это сделает его неповторимым.
- Оптимизируйте код. Уберите лишние элементы, которые вам не нужны, чтобы уменьшить размер сайта и улучшить его производительность.
- Проверьте адаптивность. Убедитесь, что сайт корректно отображается на разных устройствах. Для тестирования используйте инструменты, например, встроенный DevTools в браузерах.
Ошибки, которых следует избегать
Ошибки при использовании готового кода могут привести к проблемам с функциональностью или дизайном сайта. Вот некоторые из них:
- Слепое копирование кода. Никогда не используйте код, не проверив его работу. Понимание каждого элемента залог успешного результата.
- Отсутствие оптимизации для мобильных устройств. В современном мире большинство пользователей заходят на сайты с телефонов. Если ваш сайт неудобен для мобильных, вы потеряете значительную аудиторию.
- Неправильное подключение внешних библиотек. Например, не забывайте проверять пути к файлам CSS и JS или учитывать порядок их подключения.
Инструменты для проверки кода
После того как вы настроили готовый код, важно убедиться, что он работает корректно и оптимально. Вот несколько инструментов для проверки:
- ⛓ Валидатор HTML от W3C помогает найти ошибки в разметке.
- ⛓ Lighthouse – инструмент Google для анализа сайта анализирует производительность, SEO и другие аспекты.
Заключение
Готовый код это мощный инструмент, но только при правильном подходе. Адаптируйте его, оптимизируйте и проверяйте на каждом этапе, чтобы ваш проект получился успешным.
Полезные ресурсы для разработчиков
Сайты для практики
Для улучшения навыков разработки сайтов на HTML, CSS и JavaScript полезно решать практические задачи. Вот несколько ресурсов, которые помогут отточить ваше мастерство:
- ⛓ Frontend Mentor предоставляет макеты реальных проектов, которые можно сверстать самому.
- ⛓ CSS Tricks советы и статьи по современным методикам разработки на CSS.
- ⛓ Codewars помогает прокачать навыки JavaScript через интересные задачи.
Генераторы кода
Иногда для ускорения процесса разработки удобнее воспользоваться генераторами кода. Вот несколько полезных инструментов:
- Генератор CSS-анимаций: ⛓ Animista быстро создавайте и настройте CSS-анимации.
- Создание градиентов и теней: ⛓ CSS Gradient простой инструмент для создания градиентов. ⛓ CSS Box Shadow Generator настройка теней.
Популярные библиотеки и плагины
Для добавления профессиональных элементов и эффектов на сайт вы можете использовать готовые библиотеки. Вот некоторые из них:
- Bootstrap библиотека для создания адаптивных сайтов с готовыми компонентами. Ссылка: ⛓ https://getbootstrap.com/
- GSAP (GreenSock Animation Platform) для создания сложных анимаций на JavaScript. Ссылка: ⛓ https://greensock.com/gsap/
- Font Awesome набор иконок для сайтов. Ссылка: ⛓ https://fontawesome.com/
Рекомендации по изучению
- Постоянно практикуйтесь на небольших проектах.
- Читайте документацию к инструментам, чтобы использовать их максимально эффективно.
- Следите за новостями в мире фронтенда, чтобы оставаться в курсе новых трендов и технологий.
Эти ресурсы помогут вам не только ускорить процесс разработки, но и вывести ваши навыки на новый уровень.
Заключение
Использование готового кода на HTML, CSS и JavaScript это отличный способ ускорить процесс разработки и изучения. Такие решения помогают сосредоточиться на индивидуальном дизайне и функционале, избегая рутинной работы над базовыми элементами. Однако важно помнить, что код нужно адаптировать под конкретный проект, чтобы создать что-то уникальное.
Практикуйтесь, используйте представленные ресурсы и проверяйте свой код с помощью профессиональных инструментов. Чем больше вы работаете с готовыми решениями, тем лучше вы начинаете понимать, как они устроены, и сможете создавать свои собственные шедевры с нуля.
Вопросы по теме (FAQ) Часто задаваемые вопросы?
Почему важно адаптировать готовый код?
Готовый код помогает сэкономить время, но он не всегда идеально подходит для ваших нужд. Адаптация позволяет сделать сайт уникальным и соответствующим конкретным требованиям.
Где можно найти качественные шаблоны сайтов?
Популярные ресурсы включают:
⛓ HTML5 UP готовые шаблоны с адаптивным дизайном.
⛓ ThemeForest коммерческие и премиум-шаблоны.
Какой инструмент лучше использовать для проверки адаптивности сайта?
Вы можете воспользоваться встроенными инструментами браузеров (например, DevTools в Chrome) или сервисами, такими как ⛓ Responsinator.
Нужно ли изучать JavaScript, если есть готовые библиотеки?
Да, базовые знания JavaScript необходимы. Это поможет вам лучше понимать, как работают библиотеки, и адаптировать их под ваши нужды.
Какие ошибки чаще всего совершают новички при работе с готовым кодом?
Наиболее распространённые ошибки включают: Слепое копирование кода без проверки. Отсутствие оптимизации для мобильных устройств. Использование устаревших или ненадёжных библиотек.